La gente comete errores y… está bien, al fin y al cabo somos humanos. Como diseñadores, lo mejor que podemos hacer es diseñar la experiencia del usuario para que no haya ningún error. Pero, no siempre es posible.
Uno de los principales objetivos como diseñadores UX es detectar en que situaciones los usuarios pueden cometer un error, con el fin de abordarlo y ofrecerle soluciones a ese error.
Casos en los que mostrar mensajes de error en formularios
Los formularios son un foco de equivocaciones y errores habitual, por lo que identificar cuando se da un error y como informar al usuario de como corregirlo es imprescindible para conseguir una experiencia de uso satisfactoria.
Podemos realizar diferentes tipos de validaciones de estos formularios de entrada a través de los que detectar y ofrecer mensajes de error al usuario.
Validación instantánea
¿Cuándo se da este caso?
Se produce cuando el usuario escribe o interactúa con el campo.
¿Cómo abordarlo?
No deberíamos usarlo para mostrar mensajes de error. Se puede utilizar para indicar al usuario si lo está haciendo bien, y que reglas o parámetros debe cumplir el campo a rellenar.
La validación instantánea es una buena manera de guiar al usuario a la entrada correcta. Hace que el proceso sea más eficiente y ayuda a evitar errores.

Pérdida de enfoque
¿Cuándo se da este caso?
Este tipo de validación se de justo después de que el usuario quita el foco de un campo, validando si el dato es correcto.
¿Cómo abordarlo?
Indicar al usuario que el campo no está completo o no es correcto, incluso ofreciéndole un mensaje con instrucciones o una alternativa correcta.
La validación de pérdida de enfoque nos permite responder en el momento adecuado y señalar un error antes de que el usuario desvíe la atención a otro campo.

Envío de formulario
¿Cuándo se da este caso?
Cuando el usuario le da al botón de enviar se realiza una validación directamente en el navegador de los datos previa a enviarlos al servidor, indicando si algún campo es incorrecto o no está rellenado.
¿Cómo abordarlo?
Para evitar perder tiempo en comunicaciones con el servidor la validación de los campos y datos introducidos se realiza justo al dar al botón de enviar. Indicando al usuario si ha olvidado introducir algún dato que se requiera posteriormente.

Validación del lado del servidor
¿Cuándo se da este caso?
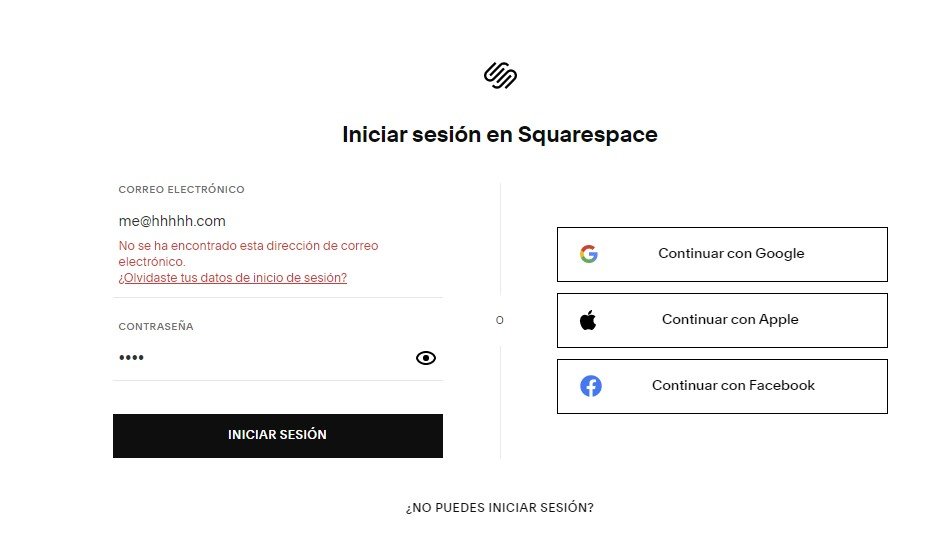
El formulario mostrará los errores o campos vacíos después de enviar y validar los datos contra el servidor.
¿Cómo abordarlo?
Validar datos contra el servidor es la forma más segura de verificar que los datos introducidos por el usuario son correctos.
Sería la manera ideal y perfecta de no ser por que el usuario debe rellenar todos los campos previamente y enviarlos, con el gasto de tiempo que conlleva y la frustración de que te devuelva un error una vez le das a enviar. Para conseguir una mejor de experiencia de usuario y reducir la carga del servidor es mejor utilizar otros métodos de validación de errores directamente a través del navegador.

Proporciona mensajes de error cuando los usuarios los necesiten
Una buena experiencia de usuario se da a través de diferentes aspectos. Escribir mensajes de error claros es importante, pero además debemos pensar cuando mostrar esos mensajes. Los errores frustran y ponérselo fácil al usuario es nuestro trabajo.
Alternativas al mensaje de error
Con el fin de evitar la frustración en e usuario y evitar generar interacciones adicionales, mediante la validación de los campos en el navegador se puede bloquear la opción de enviar como medio indicativo de que algo no está funcionando correctamente.





Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



