¿Qué dice la Ley de Semejanza?
La Ley de semejanza o similitud dice que: “Los elementos que son visualmente similares son percibidos como relacionados.”
Esta semejanza es establecida por la mente humana, la cual relaciona y categoriza los elementos como similares o de una misma agrupación cuando comparten la forma, tamaño, color u otros aspectos visuales.
El Principio de Semejanza aplica sobre multitud de elementos visuales, y es muy importante comprender cuando estas similitudes entre elementos puede generar confusión cuando tienen funciones diferentes.
Las personas perciben como relacionados entre sí elementos que comparten rasgos y características visuales (como el tamaño, color, textura, forma u orientación).
Origen de la ley de Semejanza
La ley de Semejanza proviene de un conjunto de principios psicológicos que aplican en la percepción y observación humana. Estas son llamadas leyes de la Gestalt, definidas en el siglo XX, como parte de una corriente de psicología moderna aplicada al diseño.
Ejemplos y Tipos de semejanzas
La ley de similitud o semejanza es aplicable en muchos ámbitos entre los cuales destacan principalmente el diseño gráfico, logotipos y de interfaces de usuario.
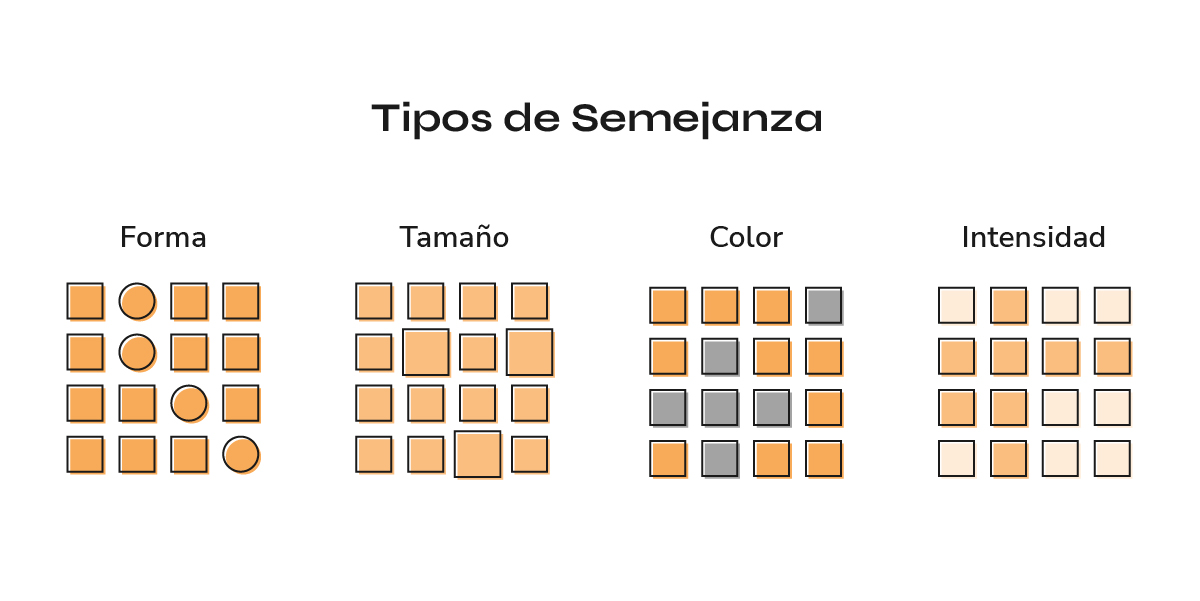
Tipos de semejanza
La similitud entre elementos puede darse debido a diferentes factores como el tamaño, el color, la forma…

Semejanza de Forma
Aparece en agrupaciones de varios elementos, los que comparten la forma se identifican como similares o conjunto.
Semejanza de Tamaño
Cuando varios elementos visuales pueden compartir variedad de características, el tamaño puede ser una forma de semejanza.
Semejanza de Color
El color es una de las razones visuales más potentes de semejanza y agrupación, pudiendo generar similitud entre elementos ponderando sobre otros factores que puedan compartir.
Semejanza de Intensidad-brillo
Tal como el color se percibe, la intensidad o el brillo de los elementos visuales tiene un gran impacto visual en la percepción de agrupación y semejanza de los elementos.
Ejemplos de semejanza
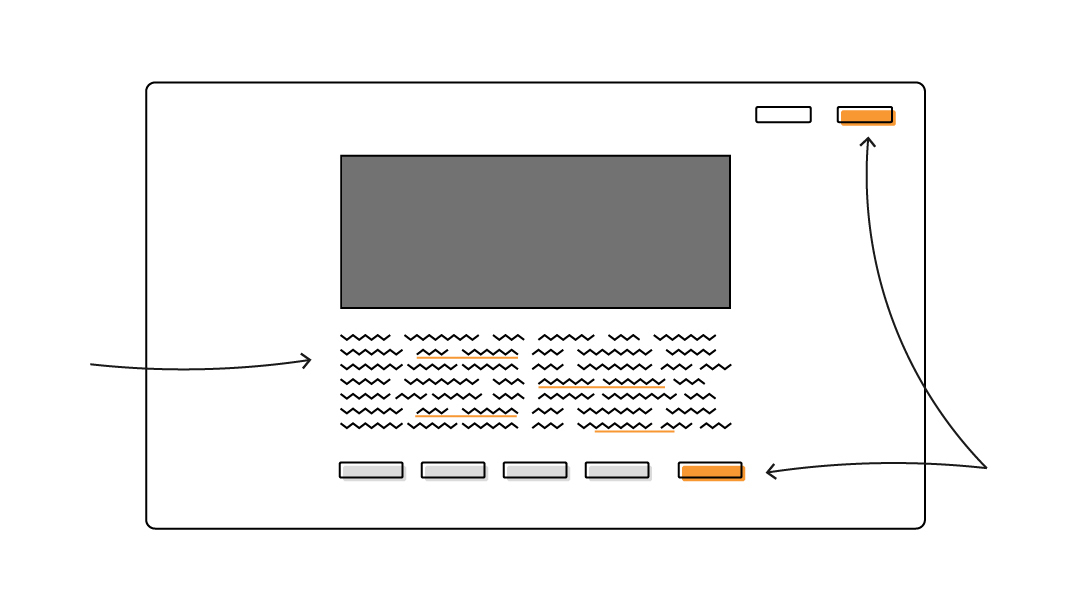
Podemos utilizar la similitud entre elementos para ayudar y facilitar la navegación de los usuarios en entornos digitales con el fin de brindarles una mejor experiencia de usuario.

Un ejemplo habitual donde se aplica esta ley es en los enlaces de navegación en texto, los cuales habitualmente comparten un color o decoración (como los subrayados) que permiten que los usuarios los agrupen e identifiquen visualmente más fácilmente.
Otro ejemplo donde aplica la similitud se da en los botones de una interfaz, en lo que a través de los tipos de semejanza (forma, color…) generamos que se asocien a unas funciones o acciones similares.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



