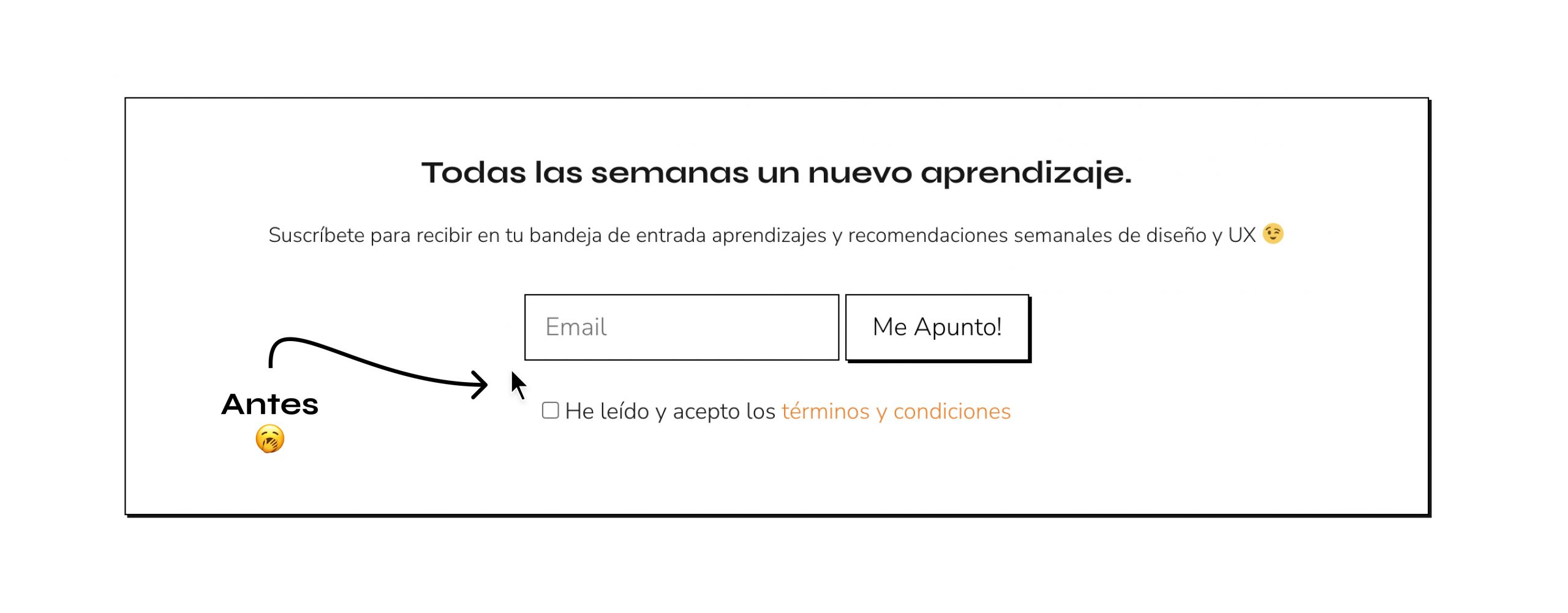
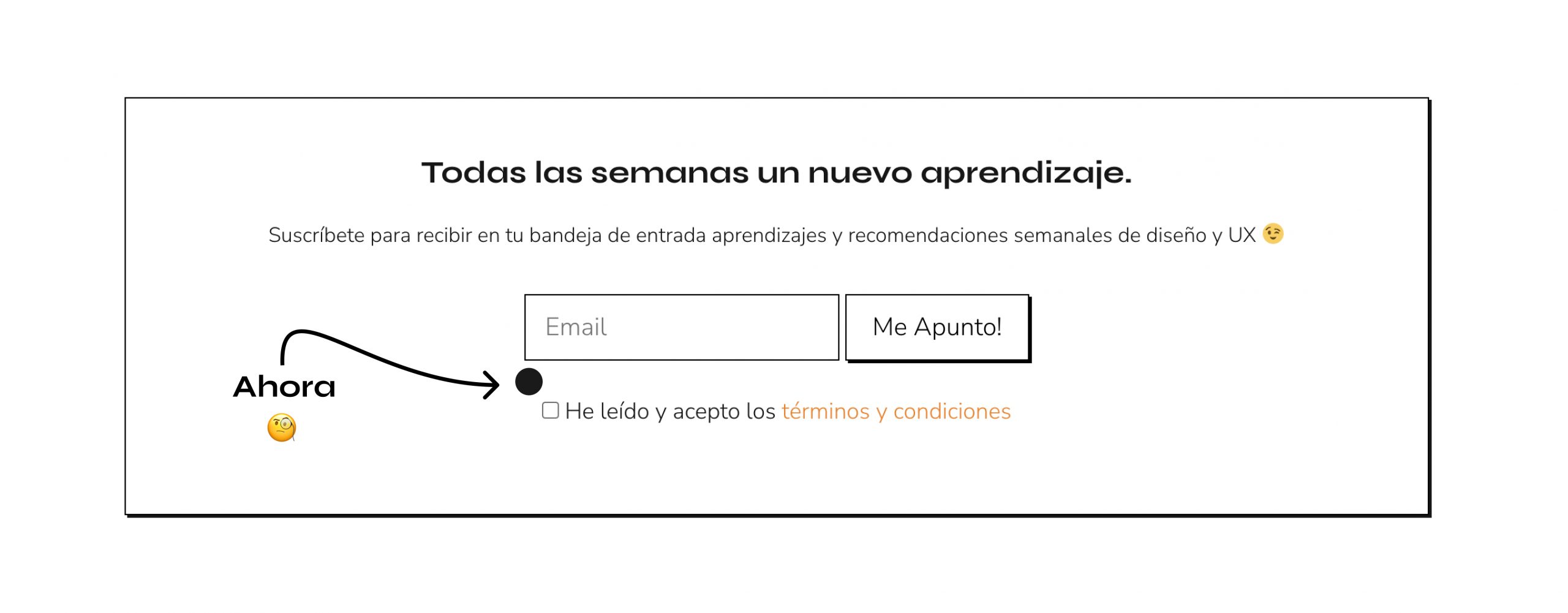
Cuando cambié el puntero de esta web no debí chequear bien el funcionamiento😅, y sin saber muy bien como parece que el checkbox de la newsletter no funcionaba correctamente, o eso me pareció a mí. Para ello tuve que mirar el código que utilicé en su momento, es el que verás a continuación. Lo volví a revisar y me puse a probar algunas propiedades de CSS meramente por testearlo y al volver al estado incial funcionaba correctamente.🤷🏻
Así que si quieres modificar el puntero de tu página web y no quieres utilizar plugins, este código es la clave. Para añadirlo a tu web puedes utilizar un plugins para introducir código, o directamente en el archivo functions.php, este código te permite modificar como se visualiza el puntero de tu página web.
add_action( 'wp_head', 'mi_funcion_personalizada' );
function mi_funcion_personalizada() {
?>
<style>
* {
cursor: url('URL'), auto;
}
</style>
<?php
}Para que te funcione hay que sustituir «URL» por la url de origen donde tengas el asset o archivo subido y accesible.
Guardas y si verificas el funcionamiento y va todo correcto. Listo! 🙌🏼
Personalizar puntero
Para personalizar el puntero deberás utilizar una imagen, te recomiendo utilizar mínimo un .png para que el fondo que no sea puntero sea transparente, y si lo quieres hacer bien deberías utilizar un .svg, ya que un vector funcionará más óptimamente en la interfaz y siempre se verá mejor.

Puede que cuando vayas a subir un vector a WordPress este no te lo permita por seguridad, tendrás que activar la subida de ese tipo de fichero mediante un plugin u otro código.

No es para tirar cohetes, pero mola más ¿no crees? 🙃
Propiedades CSS del cursor web
Si detectas que no funciona correctamente y quieres asegurarte de que el puntero haga «click» e interactúe correctamente debes utilizar una propiedad CSS como «default», que pone el puntero sin parafernalias.
add_action( 'wp_head', 'mi_funcion_personalizada' );
function mi_funcion_personalizada() {
?>
<style>
* {
cursor: url("URL'), default;
}
</style>
<?php
}Aquí puedes encontrar todos los valores por los que se puede modificar:
| Categoría | Nombre de CSS | Descripción |
|---|---|---|
| General | auto | El navegador (user agent) determina el cursor que se mostrará basado en el contenido presente. |
| Por ejemplo, equivalente a ‘text’ al pasar el cursor sobre texto. | ||
| default | Cursor predeterminado (generalmente una flecha). | |
| none | No se muestra ningún cursor. | |
| Links & status | context-menu | Cursor que indica que hay un menú contextual disponible bajo el cursor. |
| help | Cursor que indica que hay ayuda disponible. | |
| pointer | Cursor utilizado al pasar el cursor sobre enlaces (generalmente una mano). | |
| progress | Cursor que indica que el programa está ocupado en segundo plano pero el usuario aún puede interactuar con la interfaz (a diferencia de ‘wait’). | |
| wait | Cursor que indica que el programa está ocupado (a veces un reloj de arena o un reloj). | |
| Selection | cell | Cursor que indica que se pueden seleccionar celdas. |
| crosshair | Cursor de cruz, a menudo utilizado para indicar la selección en una imagen de mapa de bits. | |
| text | Cursor que indica que se puede seleccionar texto (generalmente un cursor de texto vertical). | |
| vertical-text | Cursor que indica que se puede seleccionar texto vertical (generalmente un cursor de texto lateral). | |
| Drag and drop | alias | Cursor que indica que se va a crear un alias o acceso directo. |
| copy | Cursor que indica que se puede copiar algo. | |
| move | El objeto sobre el que se pasa el cursor se puede mover. | |
| no-drop | Cursor que indica que no se permite soltar en la ubicación actual. | |
| not-allowed | Cursor que indica que no se puede hacer algo. | |
| Resize & scrolling | all-scroll | Cursor que indica que se puede desplazar algo en cualquier dirección (pan). |
| col-resize | Cursor para cambiar el tamaño de columnas horizontalmente. | |
| e-resize | Cursor para cambiar el tamaño del borde derecho de un elemento. | |
| ew-resize | Cursor para cambiar el tamaño hacia la izquierda o derecha. | |
| n-resize | Cursor para cambiar el tamaño del borde superior de un elemento. | |
| ne-resize | Cursor para cambiar el tamaño de la esquina superior derecha de un elemento. | |
| nesw-resize | Cursor para cambiar el tamaño en las direcciones superior derecha o inferior izquierda. | |
| ns-resize | Cursor para cambiar el tamaño hacia arriba o hacia abajo. | |
| nw-resize | Cursor para cambiar el tamaño de la esquina superior izquierda de un elemento. | |
| nwse-resize | Cursor para cambiar el tamaño en las direcciones superior izquierda o inferior derecha. | |
| row-resize | Cursor para cambiar el tamaño de filas verticalmente. | |
| s-resize | Cursor para cambiar el tamaño del borde inferior de un elemento. | |
| se-resize | Cursor para cambiar el tamaño de la esquina inferior derecha de un elemento. | |
| sw-resize | Cursor para cambiar el tamaño de la esquina inferior izquierda de un elemento. | |
| w-resize | Cursor para cambiar el tamaño del borde izquierdo de un elemento. |

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



