En el momento de diseñar, ya sea para interfaces de usuario o publicaciones en redes sociales, existe un momento crucial: la selección de colores. En muchas ocasiones, contamos con un manual de marca o un design system que nos proporciona todas las tonalidades definidas, facilitándonos la decisión. Pero cuando estamos diseñando desde cero, existe un «truco» o una «regla» que nos ayuda a empezar a seleccionar y utilizar colores en una UI. Se trata de la regla 60-30-10.
¿Qué dice la regla 60-30-10?
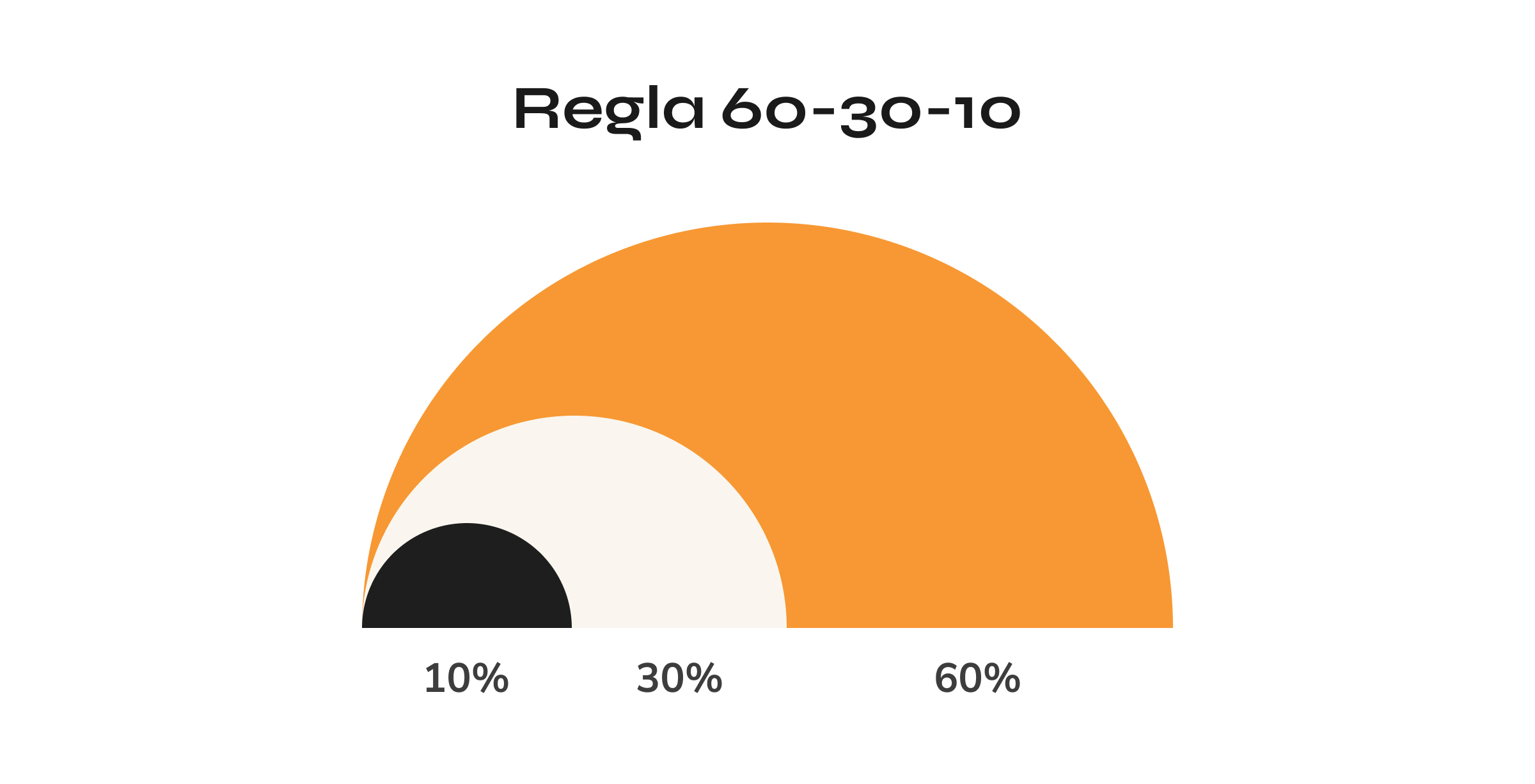
La regla 60-30-10 es una guía fundamental para diseñadores de interfaces de usuario (UI) que ayuda a equilibrar la selección de colores y mantener una armonía coherente y visual. Este esquema de colores recibe su nombre por la distribución de la selección de colores en las siguientes proporciones:
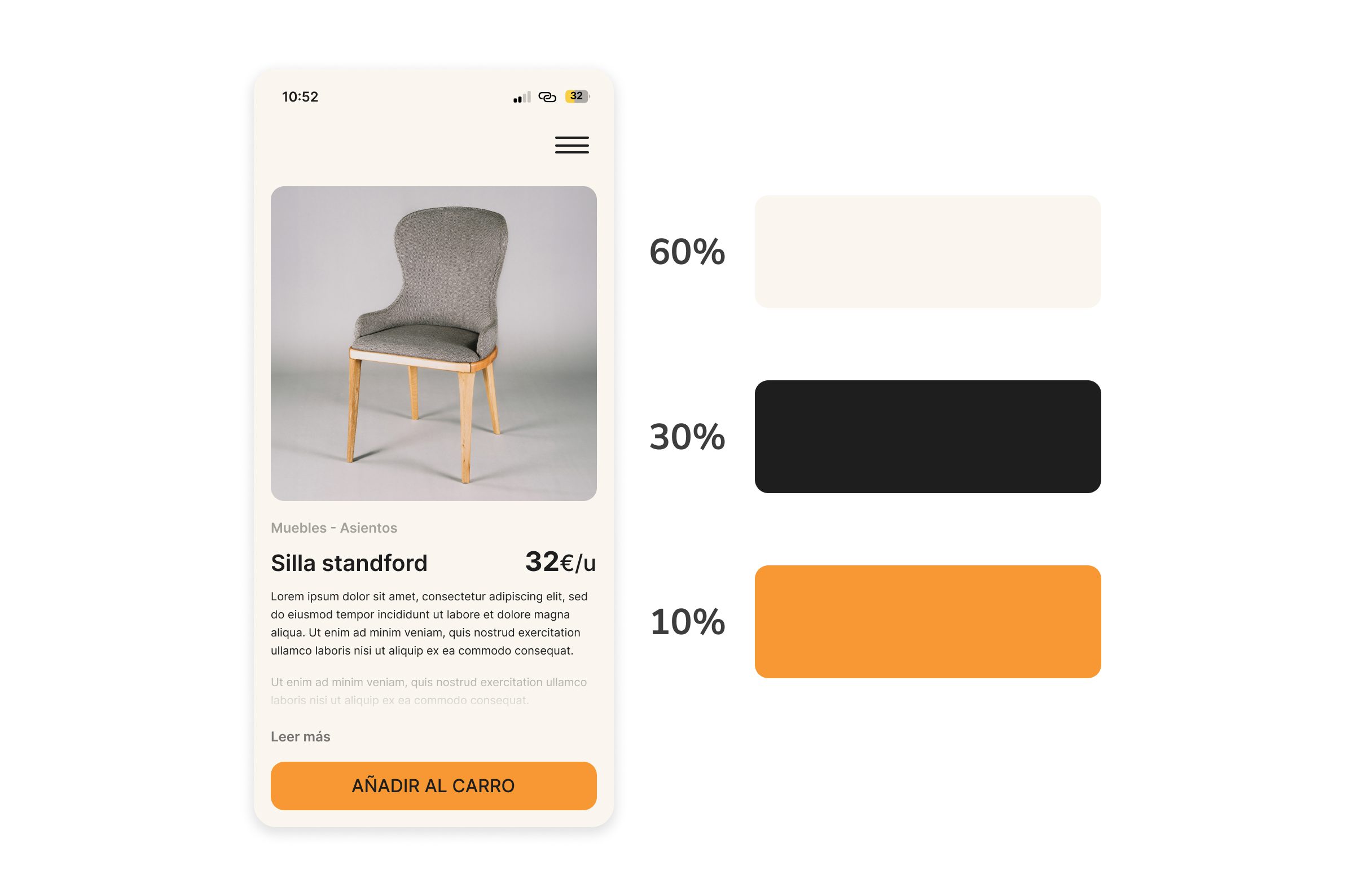
- 60% debe ser el color dominante del diseño, utilizado para la mayoría de los elementos de la UI como fondos, otros componentes y grandes masas de color.
- 30% debe ser el color secundario, utilizado para los elementos de soporte como textos, encabezados y otros elementos interactivos que necesitan destacar.
- 10% debe ser el color de acentuación, utilizado para detalles como iconos, CTAs y otros elementos de diseño que necesitan llamar más la atención.
La idea detrás de la regla 60-30-10 es crear un esquema de color visualmente agradable y equilibrado que sea fácil para los ojos y ayude a los usuarios a navegar por la interfaz.

Cómo aplicar la Regla 60-30-10 al Diseño de UI
Ahora que conoces los conceptos y porcentajes básicos de la regla 60-30-10, veamos cómo aplicarla al diseño de UI.
Paso 1: Elige el color dominante
El color dominante es la base del esquema de color. Define el tono y el estado de ánimo del diseño y debe ser el color más prevalente. Al elegirlo, se debe considerar:
- Los colores de la marca, con el objetivo de asegurar consistencia y reforzar el reconocimiento de la marca en todo el producto.
- La audiencia a la que se dirige la interfaz y las emociones que deseas evocar.
Paso 2: Elige un color secundario
El color secundario debe complementar al dominante y proporcionar contraste visual. Al elegirlo, ten en cuenta:
- Teoría del color y el círculo cromático de colores.
- Contraste para mejorar la legibilidad y la accesibilidad.
Paso 3: Elige un color de acento
El color de acento agrega emoción y contraste a tu diseño. Este color será el que se utilice para llamar la atención sobre elementos específicos del diseño y dotar de mayor personalidad a la interfaz. Al elegirlo, considera:
- La teoría del color, buscando que contraste con los colores dominante y secundario.
- Contraste para hacer tu diseño más interesante.
- Qué estado de ánimo y emociones se buscan con el diseño.

Consejos para utilizar la Regla 60-30-10
Ahora que sabes cómo aplicar la regla 60-30-10, aquí tienes algunos consejos para utilizarla efectivamente:
- Experimenta con diferentes combinaciones de colores sin miedo a lo que pueda salir.
- Utiliza tonos y matices de los colores dominantes y secundarios para aumentar la complejidad y ampliar la gama de tonos de color.
- Utiliza herramientas de paletas de colores como Coolors, Mycolor o Adobe Color para ahorrar tiempo y garantizar buenas combinaciones de colores armoniosas y coherentes.
- Prueba tu diseño en diferentes dispositivos y condiciones de iluminación para asegurar la legibilidad y accesibilidad de la combinación de colores.
Conclusión
Como conclusión, se puede decir que la regla 60-30-10 es una herramienta muy útil para decidir los colores a utilizar en una interfaz de usuario y que el resultado final esté bien y sea efectivo visualmente. Puedes ver aquí algunos ejemplos de uso reales, pero la mejor forma de aprender aplicar esta regla es diseñando y simplificando los tonos en diseños propios.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.