El Advanced Perceptual Contrast Algorithm (APCA) es una nueva forma de calcular el contraste basado en investigaciones más modernas sobre la percepción real del color. Este algorítmo está específicamente relacionado con la apariencia del color en pantallas de ordenador y dispositivos RGB, realizando una evaluación que busca satisfacer las necesidades de accesibilidad y legibilidad en productos e interfaces digitales para todo tipo de usuarios.
Una vez te adentras en el mundillo de la accesibilidad digital conoces y comprendes que para validar esta percepción de contraste visual se utilizaba la evaluación del estandar WCAG 2. El problema surge por que este estándar, a pesar de ayudar a la accesibilidad , no terminaba de evaluar optimamente el contraste y la legibilidad real de los textos que cumplían con el estandar, por lo que se pueden dar problemas de accesibilidad en diversidad de casos en lo que aún cumpliendo y estando en el baremo del estándar global de accesibilidad, no era del todo útil debido a la simplicidad de requisitos de evaluación.
Diferencias de APCA frente WCAG 2
APCA es una alternativa más moderna y centrada en el usuario que se está planteada como parte de las futuras WCAG 3.0, por lo que las principales diferencias que existen con WCAG 2.0 son:
| Aspecto | APCA | WCAG 2.0 |
|---|---|---|
| Objetivo | Evaluación perceptual del contraste de colores basada en la percepción del usuario y consideración del tamaño de fuente, la fuente y otros factores. | Evaluación basada en valores numéricos de contraste de luminancia entre texto y fondo sin considerar la percepción individual de los usuarios. |
| Público objetivo | Se enfoca en la percepción del contraste por parte de los usuarios reales, teniendo en cuenta sus necesidades de accesibilidad. | Proporciona pautas generales de accesibilidad web para una amplia gama de discapacidades, pero no se centra en la percepción del contraste. |
| Precisión de la evaluación | Ofrece una evaluación más precisa y realista de la legibilidad y la percepción del contraste de color para los usuarios. | Proporciona una evaluación basada en valores numéricos, que puede no reflejar completamente la experiencia del usuario. |
| Valores que tiene en cuenta | Color de texto, color de fondo, tamaño(font-size) y peso(font-weight) | Contraste de luminancia entre color de texto y color de fondo. |
Ejemplo evaluación con APCA frente a WCAG 2.0
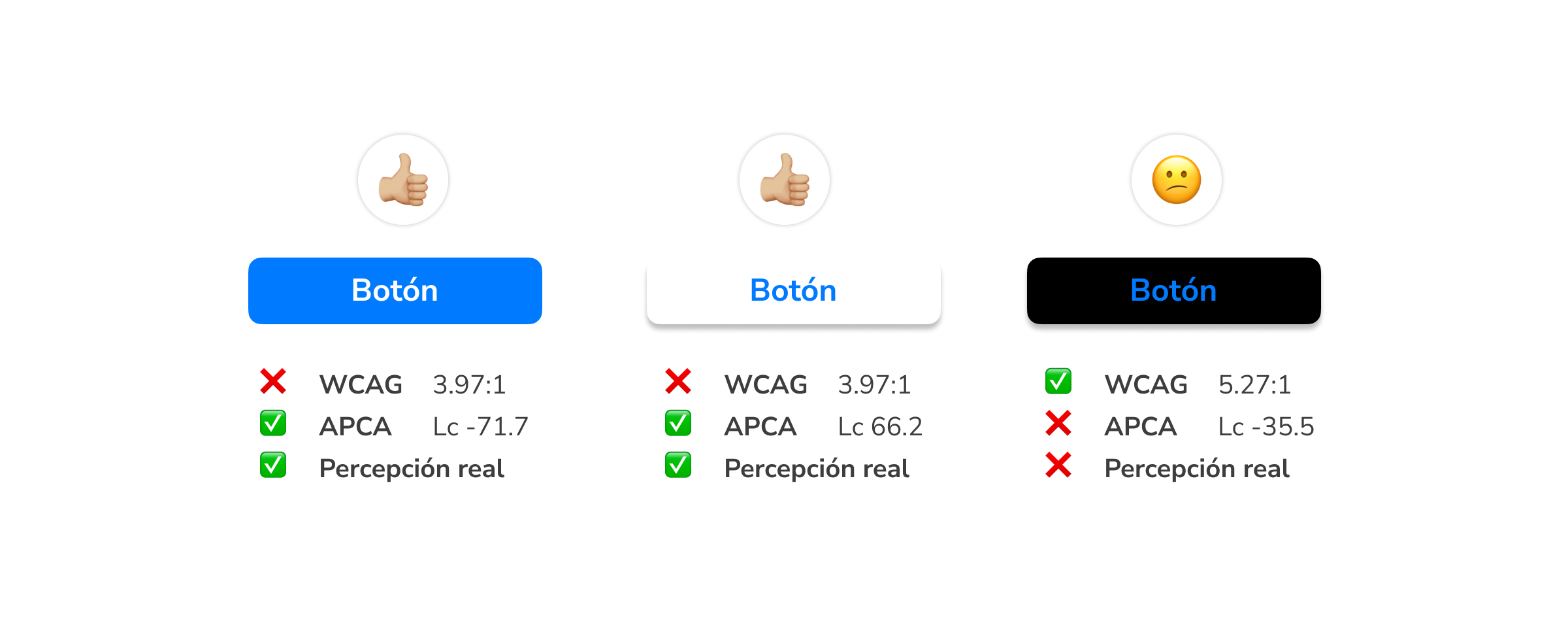
Supongamos que estás diseñando una página web o un prodcuto digital y tienes un botón con un texto que tiene un color de fuente blanco (#FFFFFF) y un fondo azul (#007bff). Antes de que apareciese APCA, para calcular el contraste de luminancia entre estos dos colores se utilizaba la fórmula estándar de contraste:
Contraste de luminancia (L) = (Luminancia del texto + 0.05) / (Luminancia del fondo + 0.05)
Mediante esa formula obtenemos un valor de Luminancia en el que si el valor resultante es mayor o igual a 4.5:1, entonces el contraste se considera suficiente y apto según las pautas de WCAG 2.0, aunque realmente no lo sea.
Sin embargo, al aplicar el algoritmo de APCA se tienen en cuenta factores como el tamaño de fuente, la fuente utilizada y la configuración del monitor del usuario, con lo que nos ofrece una evaluación más precisa de cómo perciben el contraste de color las personas en el mundo real, y los resultados que obtenemos no son tan buenos. Eso también sucede con colores que aún teniendo una percepción real de buen contraste, cuando lo evaluamos con WCAG 2 nos da una combinación inválida desde el punto de vista de “accesibilidad”.

Resultados
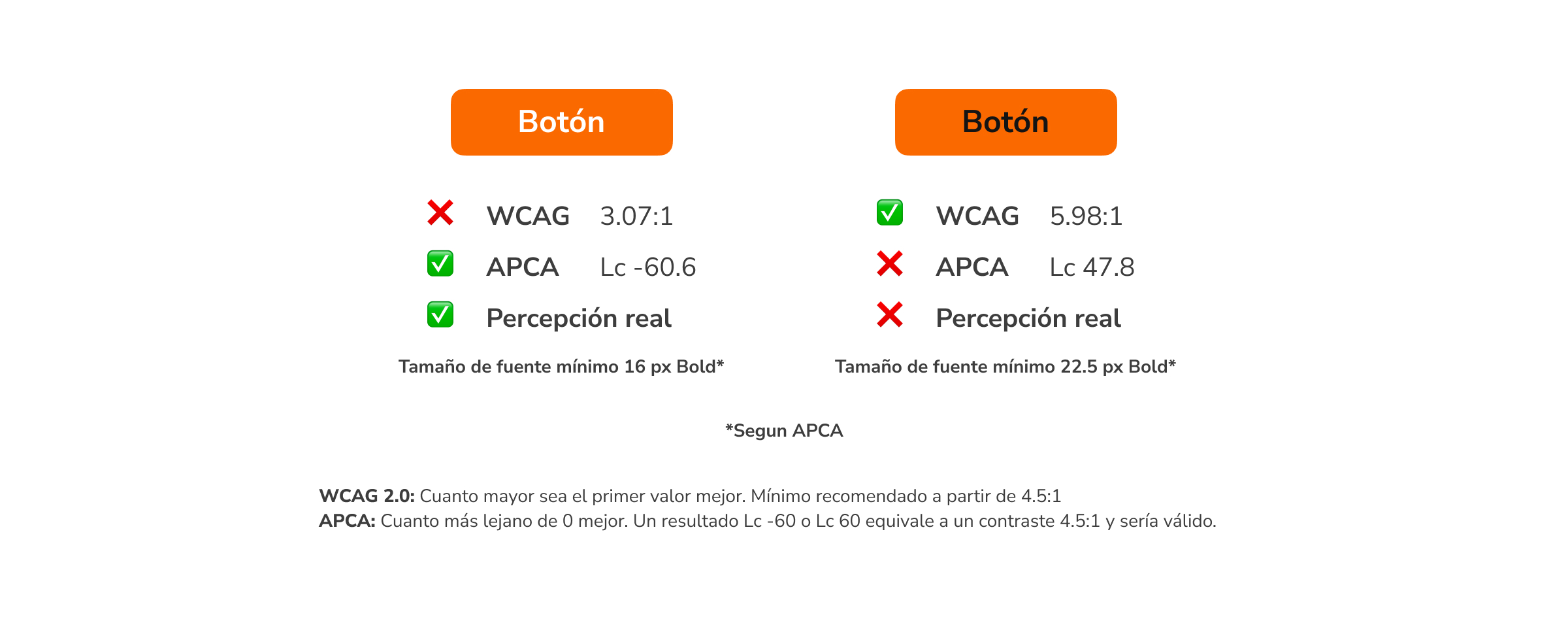
- WCAG 2.0: Cuanto mayor sea el primer valor mejor. Mínimo recomendado a partir de 4.5:1
- APCA: Cuanto más lejano de 0 mejor. Un resultado Lc -60 o Lc 60 equivale a un contraste 4.5:1 y sería válido.
Reevaluar la accesibilidad y la percepción de los colores según APCA, el contraste entre el azul y el blanco es percibido como suficiente para la mayoría de las personas, incluso si el valor numérico del contraste de luminancia es ligeramente inferior a 4.5:1. En este caso, podrías concluir que el diseño cumple con las pautas de accesibilidad de APCA y que es adecuado para usuarios con diversas necesidades de accesibilidad, incluyendo aquellos con discapacidades visuales o dificultades de lectura.
El enfoque de APCA permite un diseño más centrado en la percepción y puede ayudar a garantizar que el contenido sea accesible para un público más amplio, teniendo en cuenta las diferencias individuales en la percepción del contraste. Esto es especialmenete visible en casos en los que nos encontramos evaluando el contraste especialmente en tonos naranjas como se estudia en el siguiente artículo de Ericka O’Connor.

Herramientas de validación de APCA
Por suerte ya contamos con algunas herramientas que están haciendo uso de APCA y nos pemriten validar diseños con este nuevo algoritmo.
https://contrast-checker.bellette.com.au
Conclusiones sobre APCA ¿debería empezar a utilizarlo?
“La accesibilidad real es más importante que la calculada”
Juan Ruitiña
Aunque WCAG 3.0 no es oficial todavía, es un hecho que trae mejoras de accesibilidad y eso siempre es bien recibido y aplicable de una forma rápida en producto digital. Empezar a plantearnos utilizar el algoritmo APCA desde prácticamente ya es clave si queremos que lo que diseñemos ofrezca una percepción e interpretación más fiel a la realidad haciendo nuestros diseños y productos un poquito más accesibles.
Más lecturas sobre APCA y percepción del color
https://gist.github.com/Myndex/069a4079b0de2930e72d5401bde9af98#wcag-2-vs-apca-contrast-shootout
https://www.bounteous.com/insights/2019/03/22/orange-you-accessible-mini-case-study-color-ratio
https://web.dev/color-and-contrast-accessibility/#algoritmo-de-contraste-de-percepcion-avanzado-apca
https://github.com/xi/apca-introduction
https://ruitina.com/apca-contraste-color-accesible/

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



