Qué es el efecto de posición serial
El efecto de posición en serie define la tendencia de las personas a retener y recordar mejor la información que aparece al principio y al final de una agrupación de elementos.
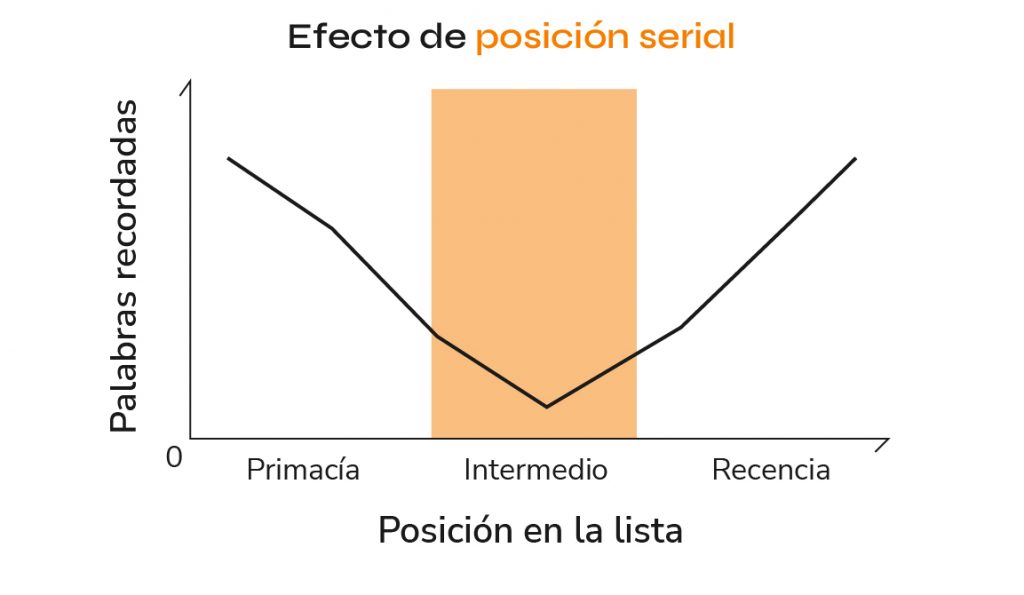
El efecto de posición serial define que las personas tienden a recordar más los elementos que están al principio y al final de una lista.
Este sesgo se apoya y se produce debido a dos sesgos de la memoria, estos son el efecto de primacía (cuándo se recuerdan los primero elementos de una lista) y el efecto de actualidad o recencia(que es la tendencia a recordar mejor los últimos elementos o palabras de una lista).
Origen y el por qué del efecto de posición en serie
Este efecto fue definido y acuñado en 1885 por un psicólogo alemán, Herman Ebbinghaus, el cual estudió el debilitamiento del olvido en la mente, llevándolo a validar la importantica del orden y la posición de los elementos en una serie o agrupación de elementos.
Este sesgo cognitivo aparece principalmente en la recuperación a través de la memoria de los elementos de una lista o agrupación extensa de palabras, símbolos o información.
A través de estos estudios se definió que lo más habitual es que se retenga y recuerde más fácilmente los elementos que encabezan y finalizan estas agrupaciones de elementos.

Ejemplos del efecto de posición en serie
El efecto de la posición serial es algo recurrente y habitual que se da en todas las personas, siendo un claro ejemplo la típica lista de la compra, en la que solemos mejor los primeros y últimos elementos que apuntamos.
Este mismo ejemplo se aplica para entornos digitales e interfaces de usuario, en los que cuando se muestra una lista de elementos a los usuarios estos es mucho más fácil que recuerden los elementos que encabezan y cierran esa lista.
Un ejemplo habitual donde se aplica este efecto suele ser en las páginas web y landings de ventas, en las que habitualmente en:
La sección inicial se muestra el producto y se destaca alguna imagen o característica impactante e importante sobre el producto.
En las secciones intermedias se ofrece más información y se muestran características relativamente menos importantes.
Y en la sección final se incluyen las llamadas a la acción y elementos de eliminación de dudas para el usuario.
Por lo que finalmente se consigue el las personas, clientes o usuarios recuerden principalmente el producto y lo destacado y la llamada a la acción.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



