Los plugins en figma son un apoyo y una funcionalidad tremenda cuando trabajamos y diseñamos con Figma. Conocer y tener en cuenta unos cuantos plugins al crear tu stack de herramientas merece mucho la pena.
Según tu flujo de trabajo o necesidades puedes necesitar unos más que otros, al igual que otros muchos no te serán funcionales, pero siempre puedes descubrir y probar de forma gratis muchos plugins que te pueden ser de utilidad.
Aquí te comparto algunos de los mejores plugins disponibles para Figma que utilizo yo en mi día a día como diseñador y que ayudan mucho en el workflow de diseño de producto digital.
Listado de plugins para Figma

html.to.design
Si trabajas rediseñando, modificando o auditando webs contar con este plugin te parecerá una maravilla. Copias la URL de una página web la pegas en el plugin y listo, tienes la página lista para editar en Figma. No es pixel perfect y a veces hay elementos que no consigue capturar, pero permite avanzar muchísimo cuando no cuentas con archivos editabas.

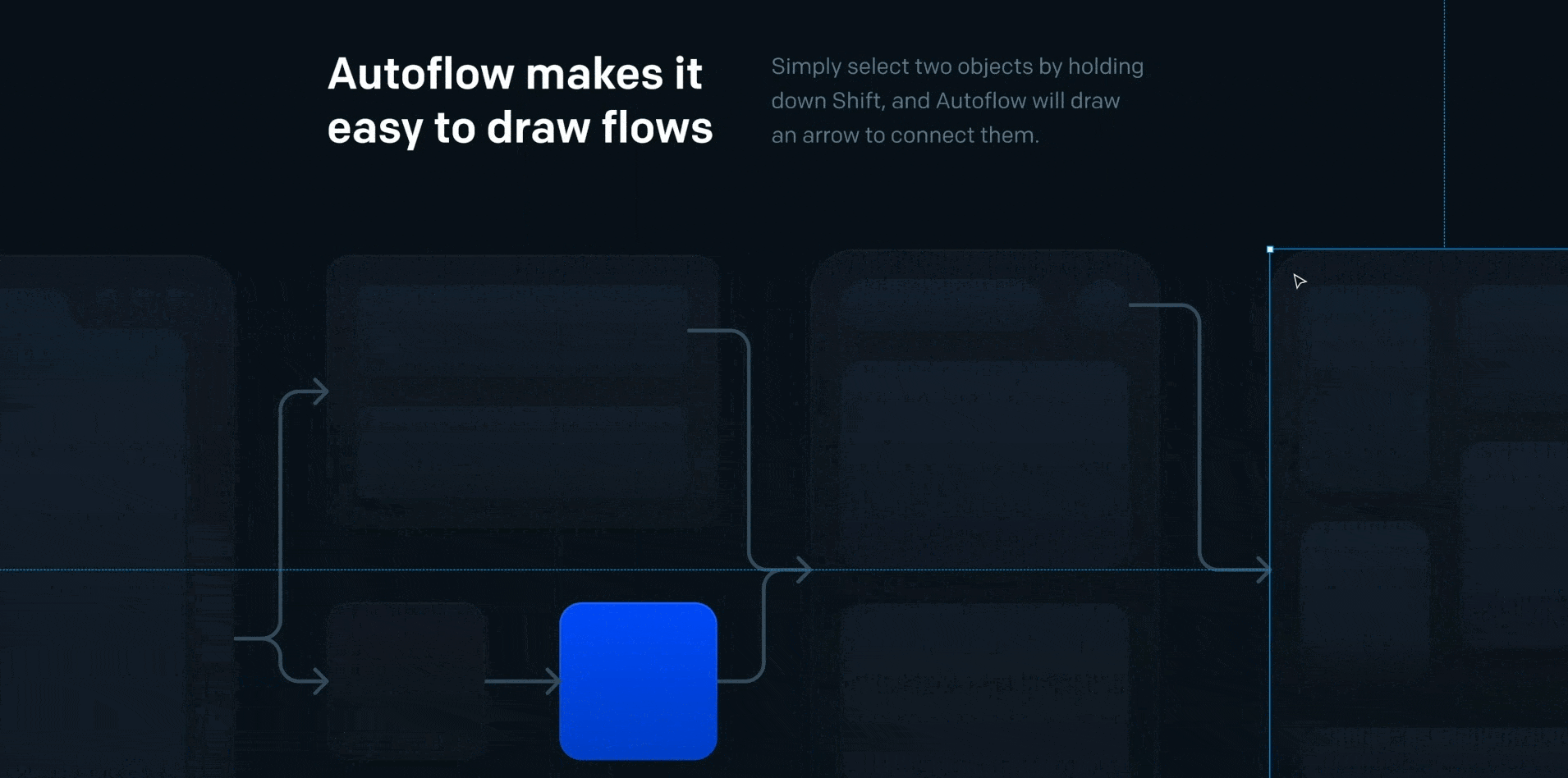
Autoflow
Un plugin que te va a permitir señalar e indicar flujos y conexiones entre frames de una forma super rápida y fácil.

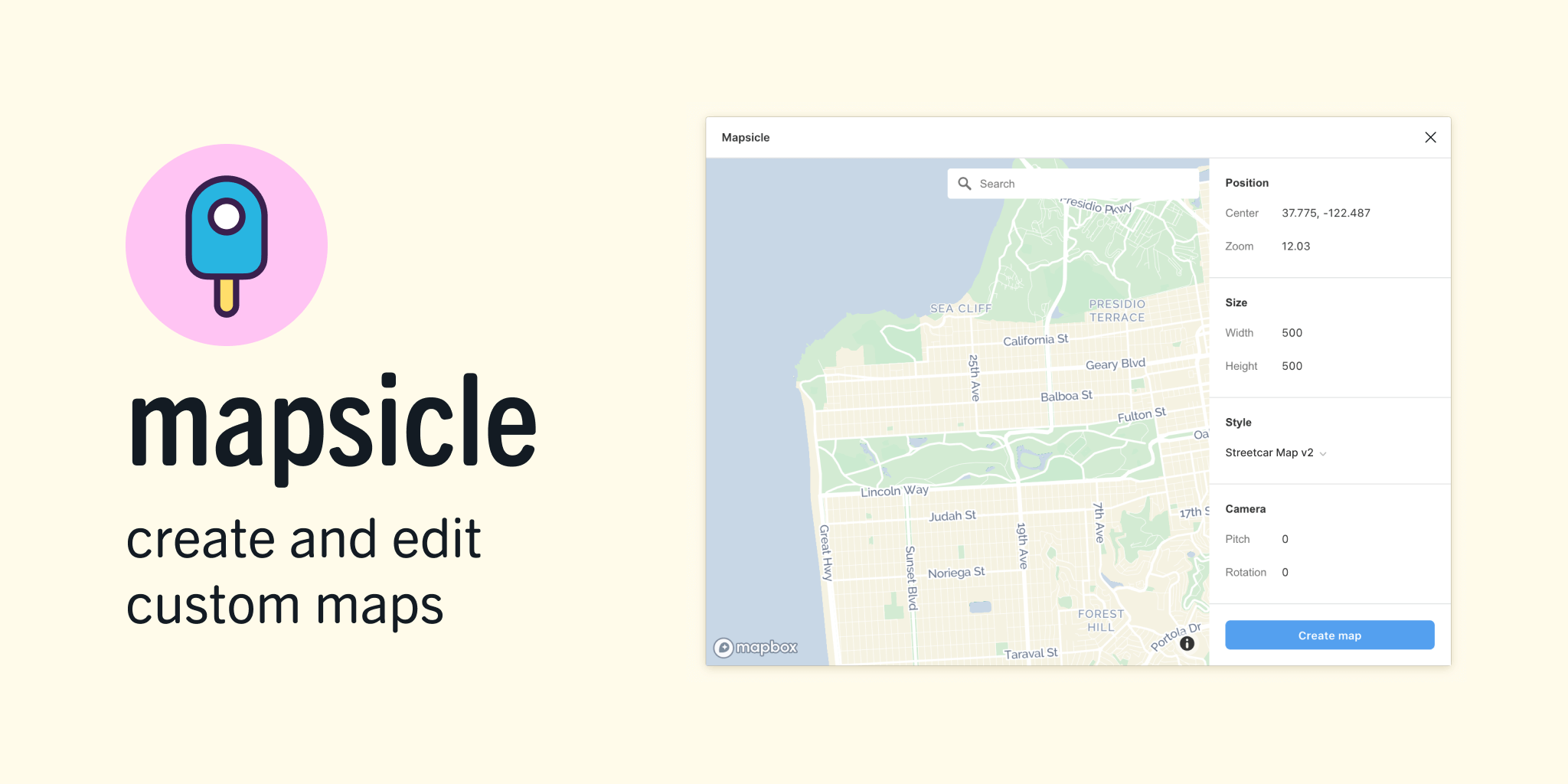
Mapsicle
En casi todos los diseños web o de producto suele hacer falta incrustar un mapa en algún momento, y lo que más mola es utilizar un mapa real. Para justo esto sirve el plugin Mapsicle, a través de ls coordenadas que le indiques puedes obtener una imagen del mapa que te hace falta incrustar en tu diseño.

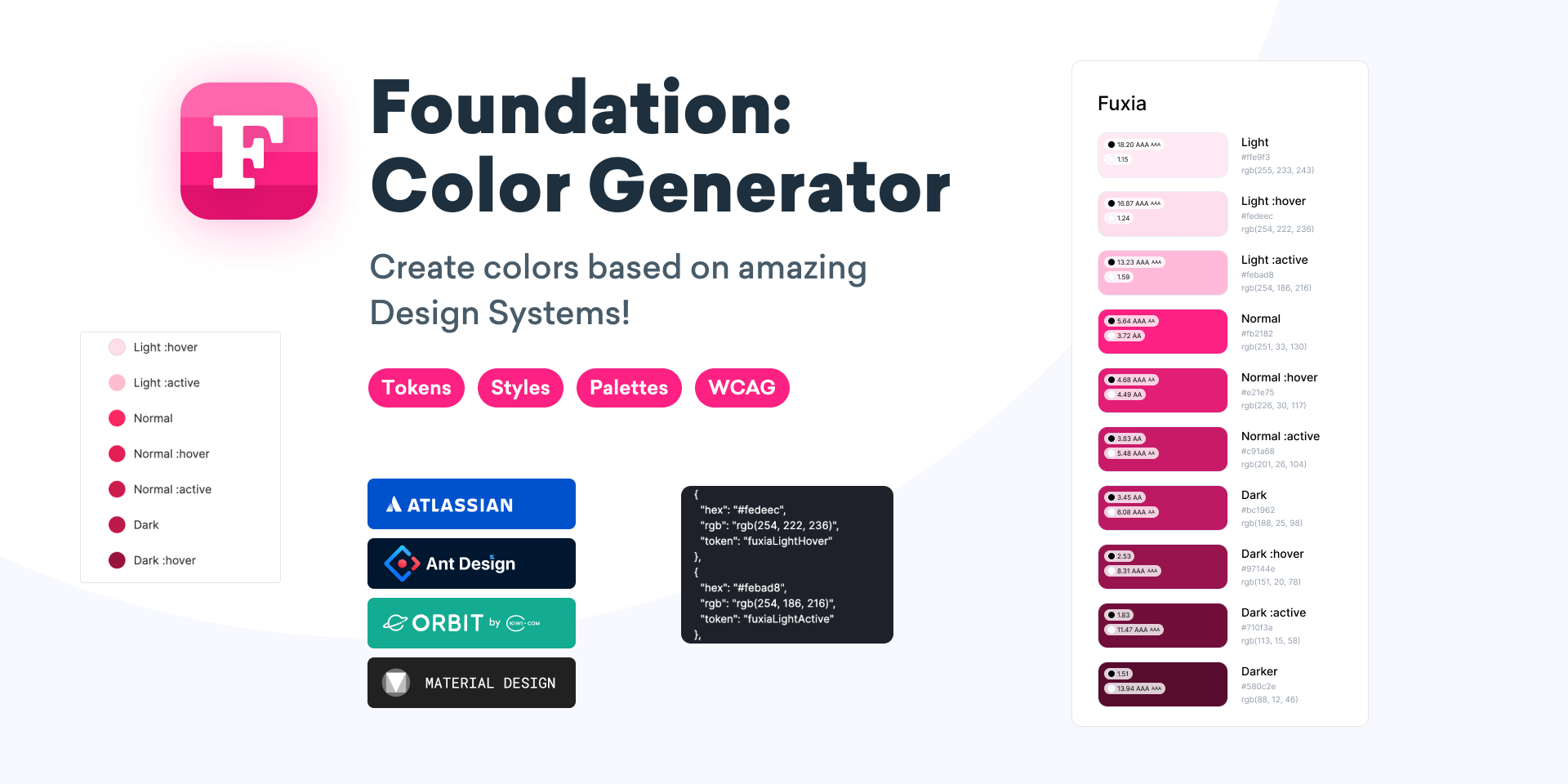
Foundation Color Generator
No te “mueras” generando paletas y muestras de color para las foundations de un proyecto nunca más. Con este plugin, seleccionas el color primario y te genera una paleta, con los datos identificativos de WCAG e incluso definiendo tokens. Una pasada, te recomiendo mucho utilizarlo si vas a construir las foundations un design system y no quieres morir en el proceso 😉.

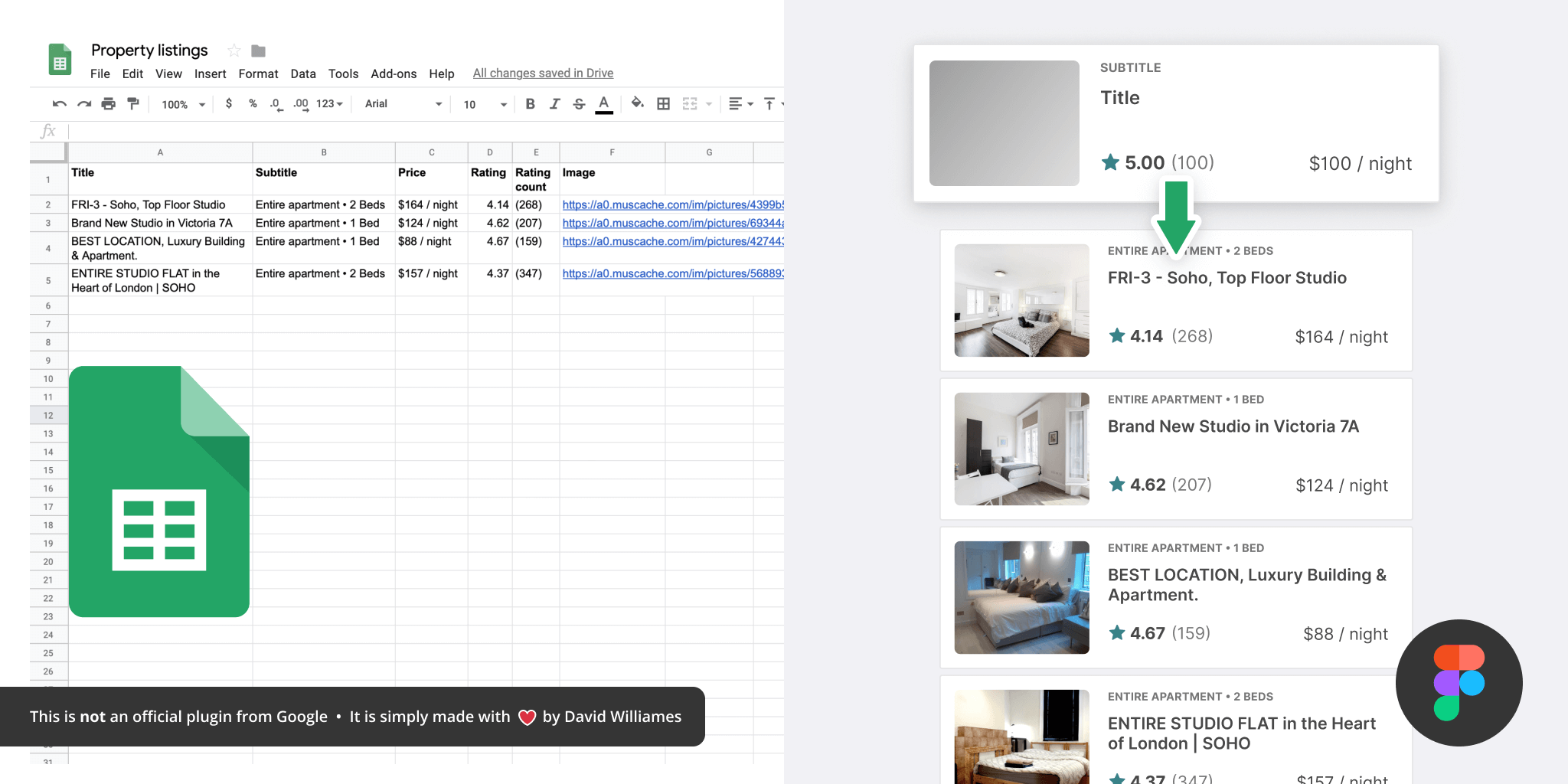
Google Sheets Sync
Sincroniza el contenido de Hojas de cálculo de Google directamente con tu archivo Figma, no hace mucho más, pero lo que hace lo hace muy bien. Si trabajas con grandes cantidades de datos que tienes que volcar y sincronizar con algún asset en Figma este plugin te permitirá hacerlo.

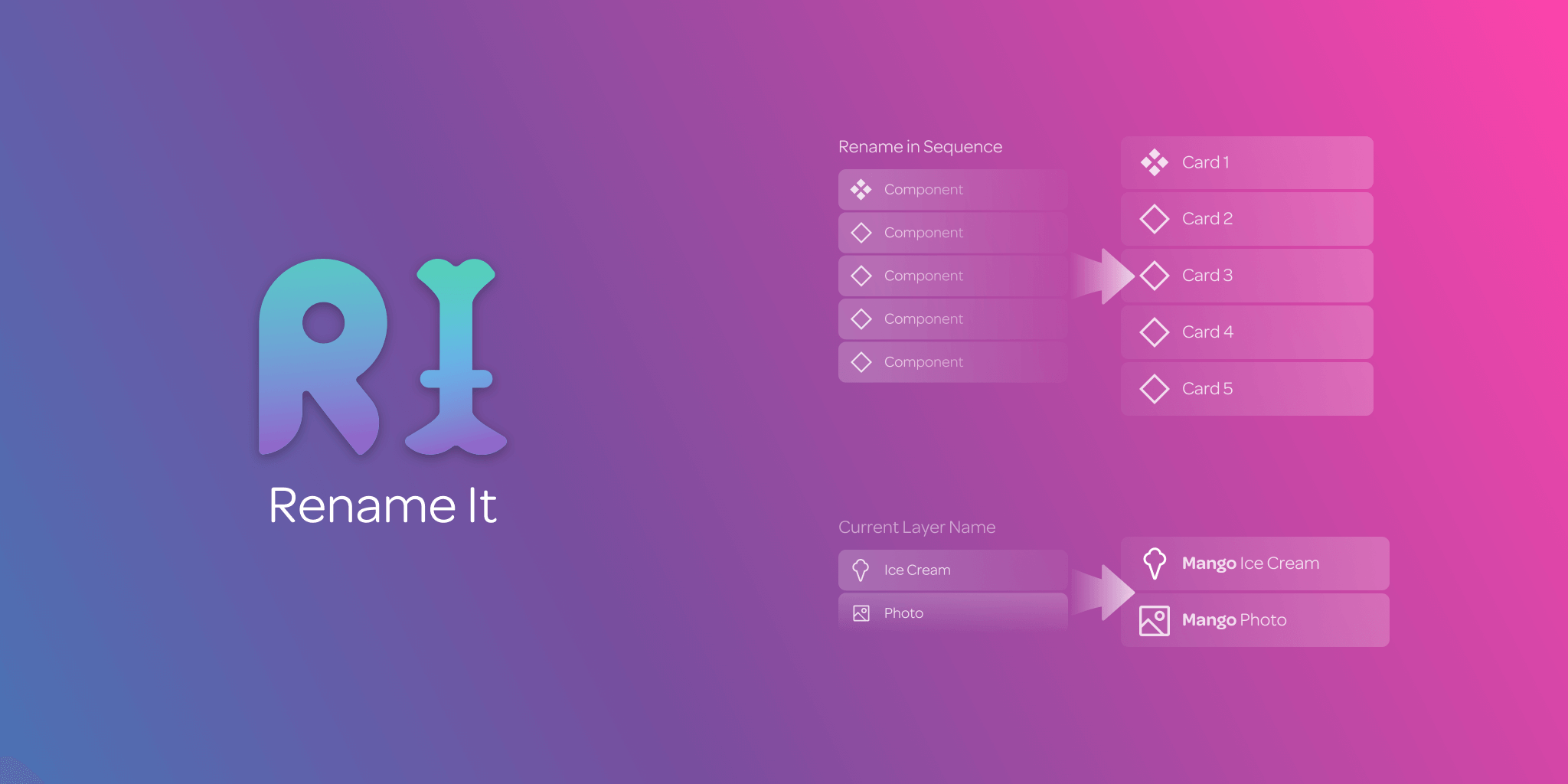
Rename IT
Otro plugin muy clave cuando trabajamos con muchos frames y no los hemos nombrado previamente. Este plugin para figma te facilita la tarea x100 de renombrar mesas de trabajo de una tacada.

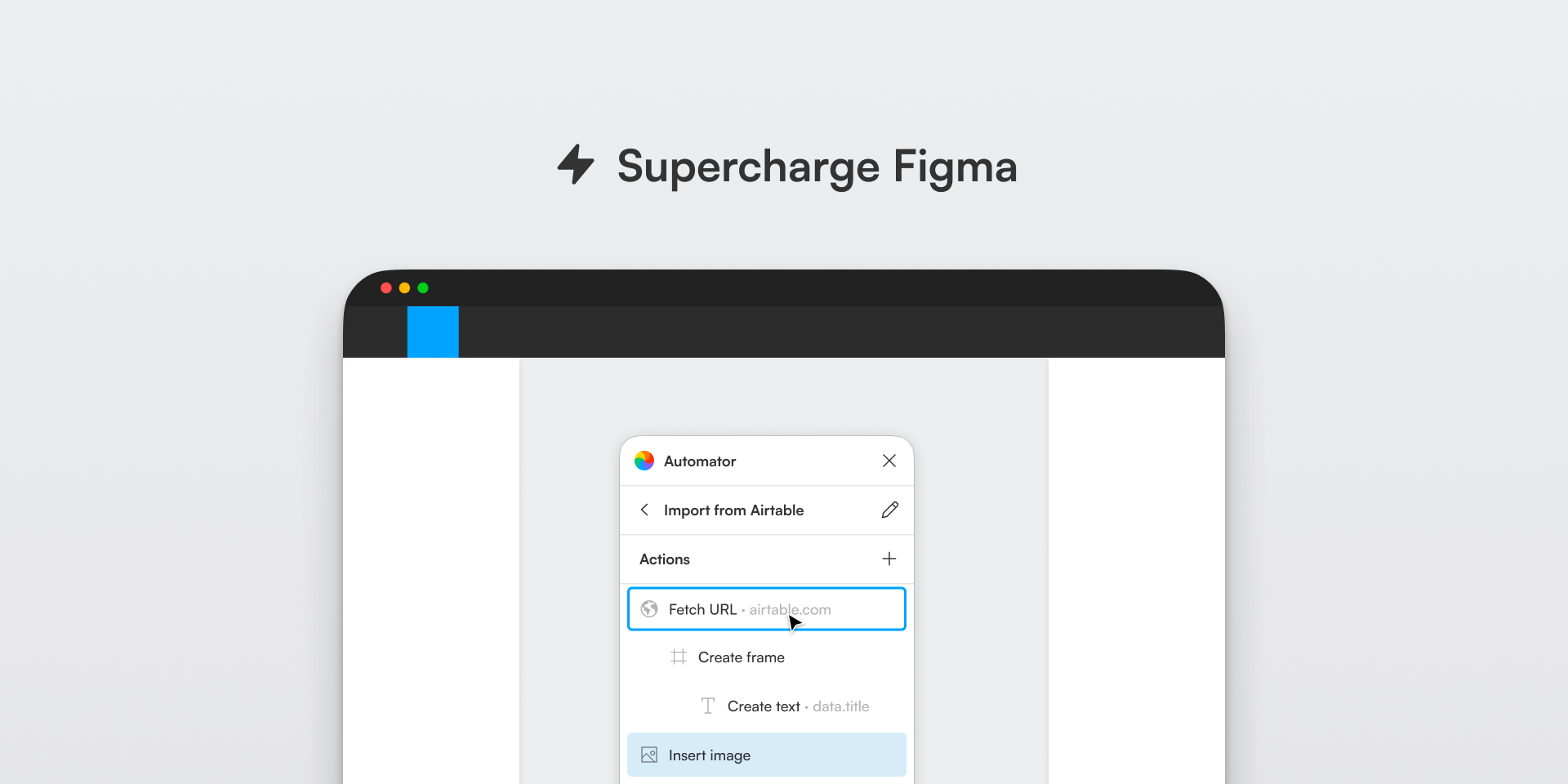
Automator
Si repites muchas acciones o realizas el mismo proceso diversas veces en tu flujo de trabajo, utilizar y aprender a utilizar el plugin Automator te facilitará y agilizará en el día a día. Desde la preparación de páginas y assets como realizar macros y tareas repetitivas este plugin es para tu workflow.

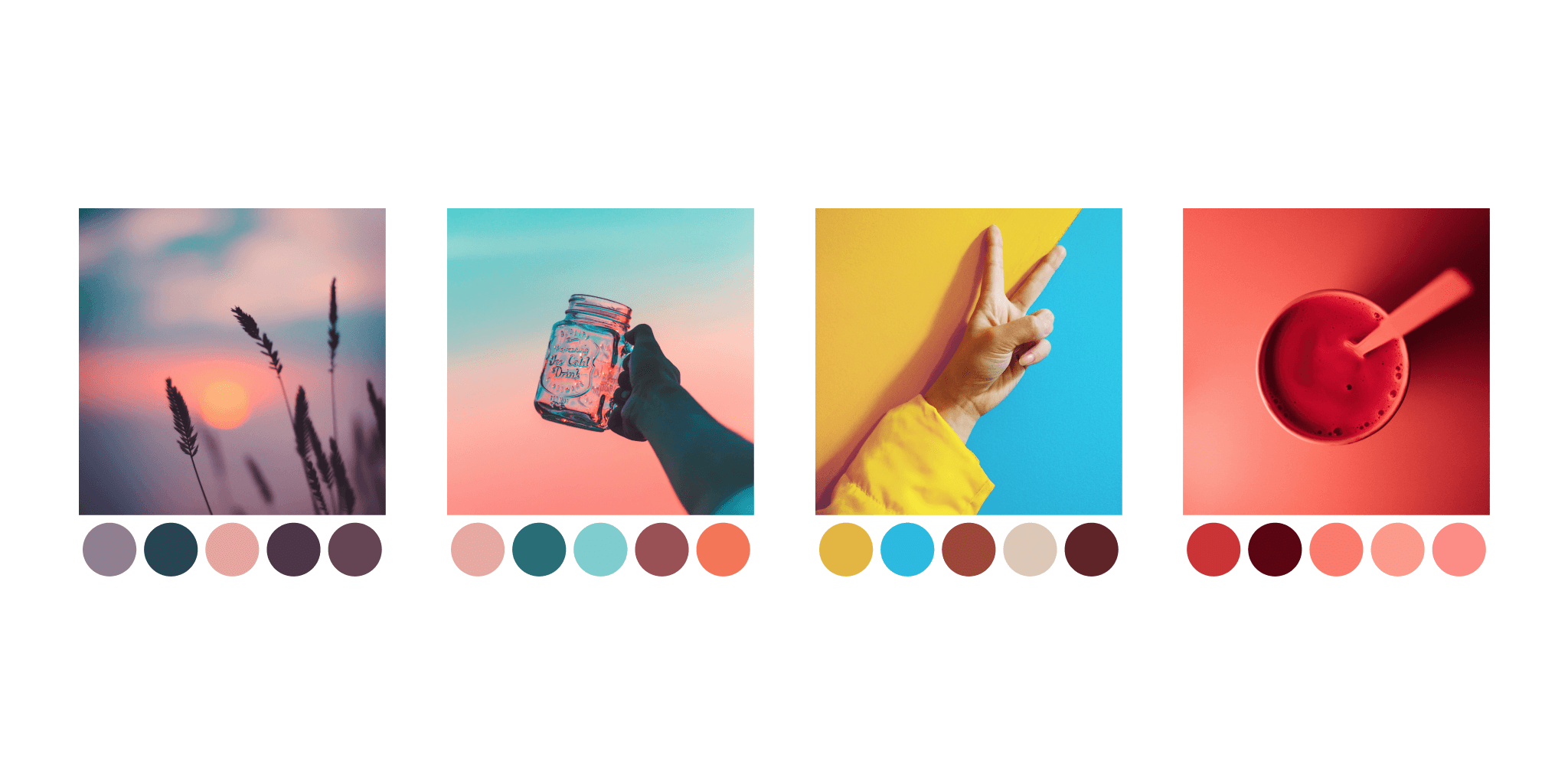
Image Palette
Si trabajas con moodboards o tableros de inspiración es muy probable que acabes extrayendo paletas de colores de imagenes y componentes que hayas volcado previamente. Este plugin te genera una paleta de colores a raíz de una imagen.

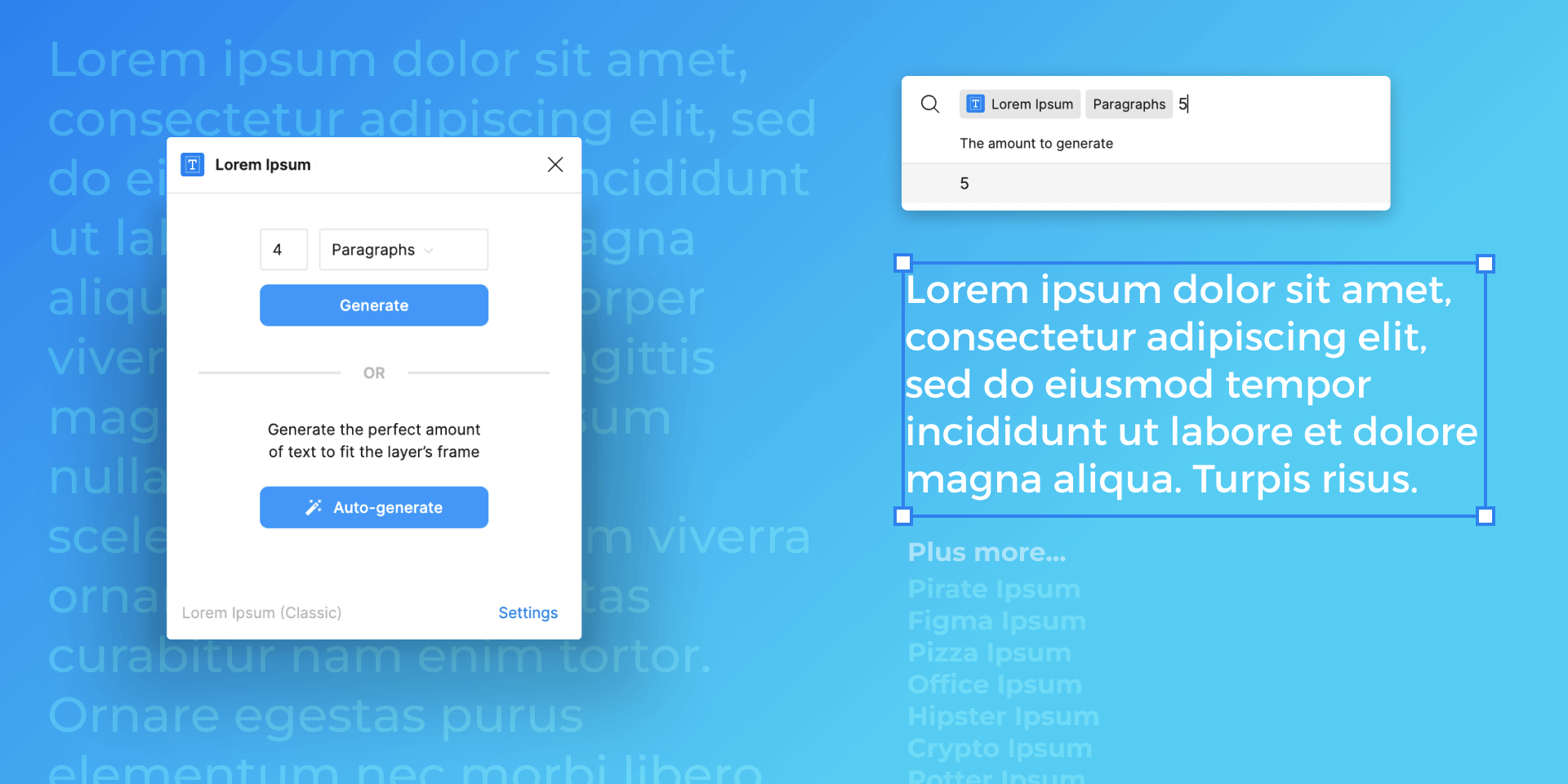
Lorem Ipsum
Este es uno de esos plugins ya sea en figma o en cualquier programa de diseño. Muchas veces comenzarás a diseñar sin apenas contenido, y en vez de buscar en internet un generador de Lorem Ipsum, contar con un plugin que te permita generar diferentes textos directamente en Figma es muy clave.

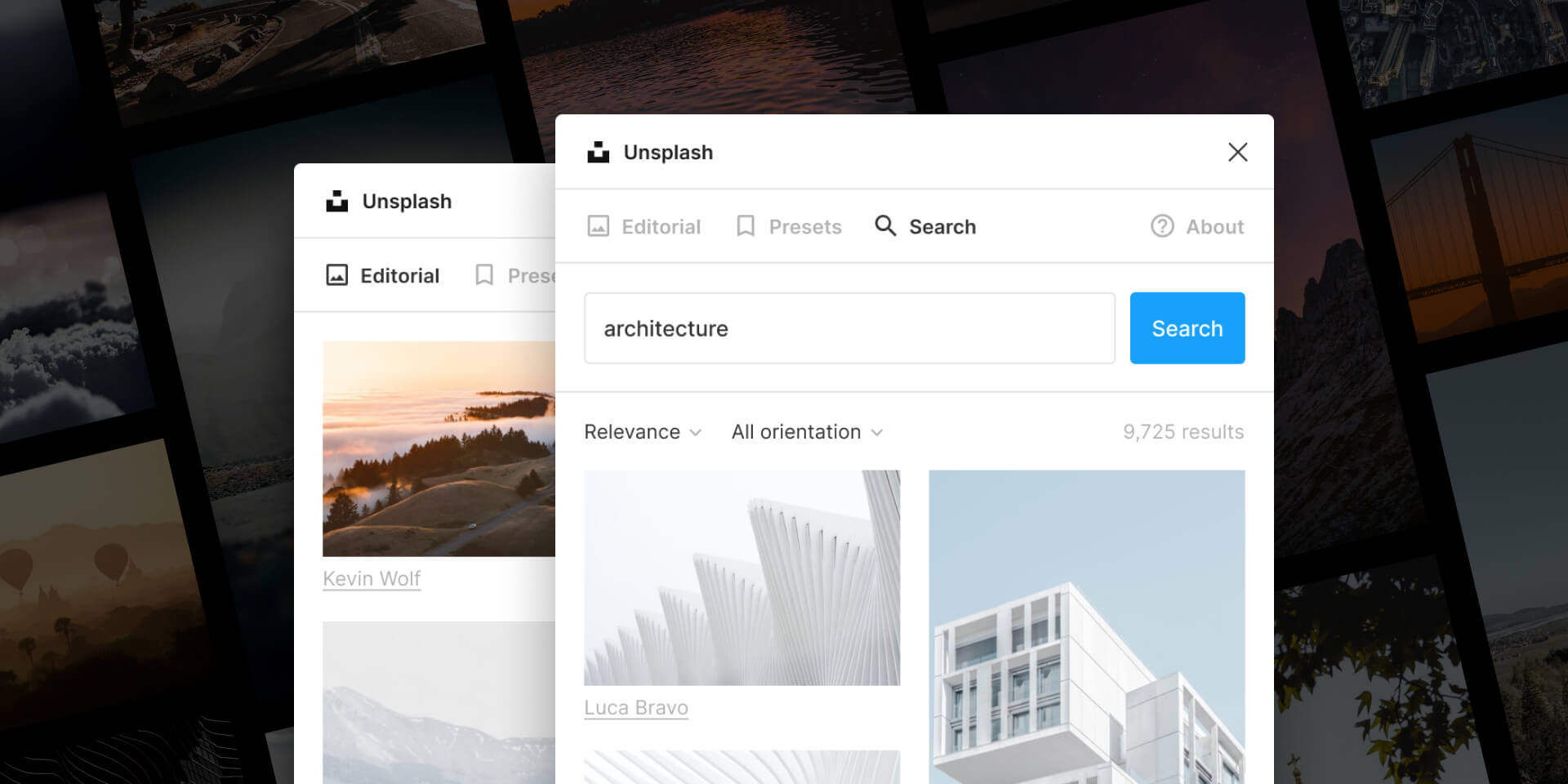
Unplash
Si vienes de un entrono de diseño conocerás seguro Unplash, el clásico banco de imagenes directamente desde Figma. Este plugin te permite buscar e incrustar imagenes directamente desde Unplash sin tener que estar descargando imagenes en tu ordenador.

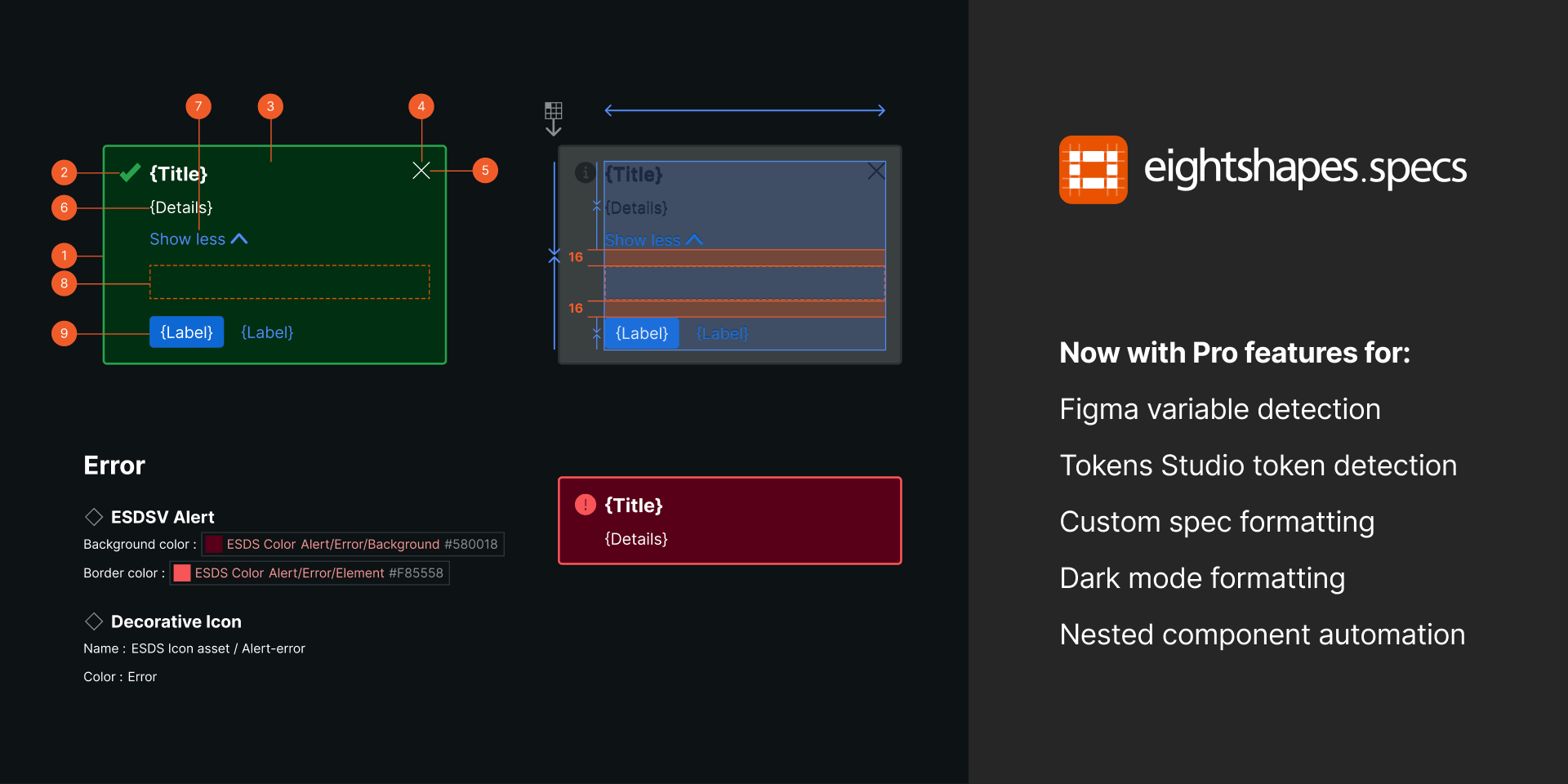
EightShapes Specs
Si estás diseñando un producto digital seguramente te toque documentar antes o después, y contar con este plugin en tu stack te va a agilizar muchísimo esa tarea de documentar y facilitar como está construido cada componente del diseño.
Descubre más plugins
Existen infinidad de plugins, y en este post prefería comentar principalmente plugins que se pueden utilizar a diario en el workflow de un diseñador UI/UX o de producto digital, pero aquí puedes ver un listado de algunos plugins también muy buenos, y que en determinadas ocasiones puedes venir muy bien.
Adicionalmente no dudes en buscar nuevos plugins en el repositorio de Figma ya que constantemente aparecen nuevos plugins con funcionalidades únicas y que agilizan tareas o permiten cosas muy guays.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



