Cada vez aparecen más términos en ingles para definir elementos que se utilizan en el diseño y creación de productos, como brandbooks, user storys o design systems. Uno muy interesante son los playbooks, y en este caso quiero plantear la existencia del playbook de diseño en productos digitales.
Significado de Playbook
Los playbooks son una herramienta impresionante en el momento de querer escalar y llevar al siguiente nivel del diseño y desarrollo de productos, tanto digitales como físicos.
Originariamente el término Playbook viene del deporte, en el que los entrenadores de futbol americano y baloncesto definían un conjunto de jugadas estratégicas con las que guiar a su equipo y que posteriormente este término de playbook se adoptó en los equipos de ventas, marketing y desarrollo de software y sistemas, con el fin de agrupar conjuntos de instrucciones y tareas repetitivas que se podían procedimentar con el fin de garantizar una estabilidad y consistencia en los resultados y entregables finales.
Un playbook es un conjunto de directrices que permiten alinear y conseguir resultados estables y coherentes al realizar una tarea determinada.
¿Qué es un playbook de diseño?
En el diseño de producto digital nos referimos al playbook de diseño como, un documento que contiene un conjunto de reglas y directrices que guían el diseño de un proyecto o producto. Este playbook puede incluir elementos como estilos de tipografía, colores, retículas, patrones de interacción, animaciones… El objetivo de un playbook de diseño es proporcionar una base sólida para el diseño consistente y coherente a lo largo del proyecto.
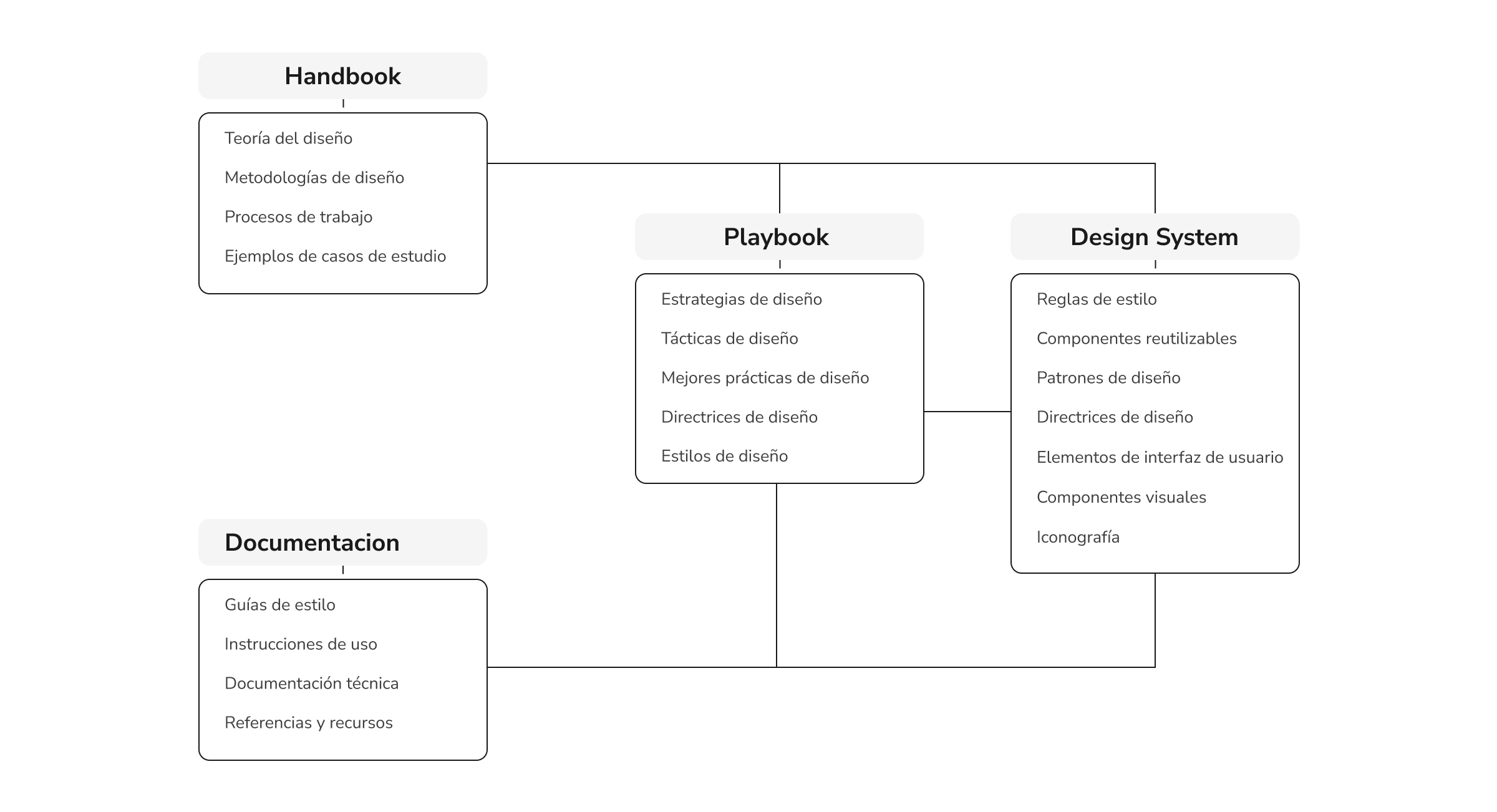
¿Un Design playbook es lo mismo que un Design system?
Aunque según la definición anterior un playbook de diseño y un sistema de diseño (design system) pueden parecer lo mismo, no son lo mismo.
Un sistema de diseño es un conjunto de herramientas y recursos que se utilizan para guiar y mantener la coherencia en el diseño en una empresa o producto digital a lo largo del tiempo. Los sistemas de diseño puede incluir un playbook de diseño, pero también puede incluir otros elementos como UI Kits, librerías de componentes, guías de estilo… El objetivo de un sistema de diseño es proporcionar una base sólida para obtener diseños consistentes y coherentes dentro de equipos y organizaciones grandes.
Resumiendo y comparando estos dos, un Design Playbook es un documento que contiene un conjunto de reglas y directrices que definen y guían el diseño de un proyecto específico, mientras que un sistema de diseño es un conjunto de recursos y herramientas que se utilizan para guiar el diseño “más general” de una empresa o proyecto digital.
¿Sería lo mismo que un Handbook?
Aunque en la practica muchas veces pueda adoptar una forma similar(básicamente por que a veces hay que “dar gracias” de la existencia de alguno de los dos😅), tampoco serían lo mismo, ya que en el Playbook se refiere a un conjunto de pautas y estrategias que guían el proceso de diseño de una forma más metódica y pautada y un handbook de diseño sería un documento más completo que abarca una amplia gama de temas relacionados con el diseño pero desde una perspectiva más holísitca del proceso general de abordaje y comprensión del diseño en un equipo concreto.

Partes de un Playbook
Cada playbook puede adoptar una forma y estructura única, ya que cada equipo puede referirse a algunos procesos o utilizar términos de una manera “especial”. Una de las estructuras más habituales a la hora de estructurar un playbook o sus apartados suele ser:
- Introducción: Una sección inicial en la que se muestra una visión general del propósito del playbook.
- Objetivos y metas: Se establecen los objetivos, hipótesis y las metas que se pretenden alcanzar realizando y utilizando el playbook.
- Audiencia y contexto: Se describe la audiencia o roles a la que va dirigido el playbook y se proporciona contexto un poco más explicito sobre el ámbito de aplicación.
- Estrategias y modelos: Se detallan las estrategias y tácticas o modelos específicos que se deben seguir para lograr los objetivos establecidos.
- Buenas prácticas: Se presenta un checklist de buenas prácticas para realizar mejor las funciones.
- Procedimientos y directrices: Se indican y documentan instrucciones y directrices paso a paso sobre cómo realizar acciones y tareas específicas.
- Ejemplos y casos de estudio: Se incluyen ejemplos y casos de estudio reales que ilustren cómo se han aplicado con éxito las estrategias propuestas.
- Recursos y herramientas: Se enumeran los recursos, herramientas y plantillas que pueden ser útiles para implementar las directrices del playbook.
- Métricas y evaluación: Se establecen las métricas y los criterios de evaluación para medir el éxito y el impacto de la implementación del playbook.
- Actualización y mejora continua: Se destaca la importancia de mantener el playbook actualizado y abierto a mejoras, fomentando el feedback y la retroalimentación constante entre partes de los equipos.
Tipos de playbook y ejemplos
Puede existir prácticamente un playbook por cada área de una empresa, o incluso un playbook sobre especialidades concretas dentro de un departamento. Según el contexto en el que nos encontremos podemos encontrar manuales como los siguientes:
- Playbook de ventas
- Playbook de marketing
- Playbook de atención al cliente
- Playbook de gestión de proyectos
- Playbook de liderazgo
- Playbook de seguridad cibernética
- Playbook de desarrollo de productos
- Playbook de comunicación interna
- Playbook de diseño de experiencia de usuario (UX)
- Playbook de diseño de interfaces de usuario (UI)
- Playbook de diseño de marca
- Playbook de diseño de interacción
- Playbook de diseño de servicio
- Playbook de diseño de juegos
Puedes descubrir algunos playbooks públicos como el de convivio o el de obvious, que a pesar de ser playbooks si te fijas cada uno tiene su estrcutura propia y evoluciona a medida que evolucionan los equipos y la empresa.
Para finalizar, ten en cuenta que un playbook es meramente eso un «libro de jugadas» y en entornos de diseño y desarrollo de productos y UX este sencillamente una herramienta más en el arsenal que tiene que tener los diseñadores y stakeholders involucrados en un proyecto digital, con el que permitirán comunicarse entre equipos y compañeros generando productos más coherentes y escalables.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



