¿Por qué implementar y diseñar animaciones en diseños UI?
Las animaciones en los dispositivos cada vez evolucionan más, al nivel de que llevamos pantallas igual o mejores que televisores en la palma de la mano. En cada acción que realizamos con estos dispositivos generamos una interacción que requiere de feedback o algún tipo de estímulo.
Si se busca generar una experiencia de usuario de una forma natural y amena al navegar por una web o producto digital es interesante el diseño y uso de animaciones UI.
¿Qué valor aportan las animaciones a una interfaz?
Añadir animaciones en la interfaz y el flujo de pantallas de un producto sirve principalmente para que los usuarios se focalicen y orienten.
Las animaciones se pueden usar para guiar a los usuarios a través de un funnel o user journey, organizar elementos de la página, indicar la dirección de navegación, notificar a los usuarios sobre cambios y otras funciones que mejoren el compromiso e interacción con la interfaz.
Además, visualmente mejoran el dinamismo y la estética de la UI haciéndolas más amigables y experienciales.

¿Qué tipos de animaciones existen?
Existen diferentes tipos de animaciones que se suelen clasificar por tipos de la siguiente manera:
- Animaciones de carga y progreso: Se utilizan para informar al usuario sobre el progreso de una acción en la aplicación o sitio web. Pueden incluir animaciones como barras de progreso, iconos en movimiento o imágenes que representan la carga de los elementos de una UI.
- Animaciones de navegación: Estas animaciones guían al usuario a través de la interfaz, señalando elementos interactivos como botones, deslizables o elementos que se pueden tocar. Ayudan a fortalecer la jerarquía visual y facilitan la navegación intuitiva.
- Animaciones de acción completa: Estas animaciones indican al usuario que una acción específica se ha completado, como presionar un botón, abrir o cerrar un menú, cargar un archivo o aceptar un pago. Proporcionan retroalimentación visual para confirmar que se ha realizado la acción correctamente.
- Animaciones de desplazamiento: Estas animaciones se aplican al proceso de desplazamiento en una página o pantalla. Pueden hacer que el desplazamiento sea más suave, imitar interacciones naturales o crear ilusiones visuales para optimizar el uso del espacio en la pantalla.
- Animaciones de transición: Estas animaciones se utilizan para hacer la transición entre diferentes pantallas, páginas o secciones de una aplicación o sitio web. Pueden imitar el efecto de pasar páginas de una revista o el deslizamiento de tarjetas, agregando originalidad y un toque memorable a la experiencia del usuario.
- Animaciones explicativas: Estas animaciones se utilizan en onboardings y tutoriales, herramientas de ayuda o contenido visual informativo para atraer la atención del usuario y proporcionar indicaciones rápidas. También pueden incluir ilustraciones y dibujos animados.
- Animaciones de branding: Estas animaciones integran la identidad visual de una marca en el diseño de la interfaz de usuario. Suelen ser animaciones del logotipo en la pantalla de carga o en otras interacciones transmitiendo personalidad y más atractivo visual.
Cada tipo de animación aporta un valor específico en el diseño de interacción y trabajarlas puede mejorar la experiencia del usuario ofreciendo retroalimentación visual a las personas que interactúan con el contenido digital.
¿Cómo diseñar animaciones UI?
Para seleccionar y diseñar las animaciones que se utilizarán en una web o producto digital es recomendable inspirarse y replicar animaciones comunes y que se utilicen habitualmente en otras aplicaciones e interfaces digitales.
Salvo en casos muy concretos, en los que una mayor complejidad y personalidad de una animación pueda ser beneficioso y conseguir una mayor memorabilidad, utilizar animaciones muy diferentes a las de otras aplicaciones (Ley de Jackob) suele generar confusión por parte del usuario con la interfaz.
No reinventes la rueda a no ser que sea estrictamente necesario, ya que lo que harás es confundir al usuario, quitar el foco de donde corresponde y disminuir la comprensión del producto.
Cris Busquets
Animaciones más utilizadas en web
Algunas de los efectos y animaciones de aparición más utilizadas en webs y productos digitales son:
- Fade-in (Aparición gradual): Es una transición suave en la que el elemento se desvanece suavemente desde la transparencia hasta la opacidad completa. Es ampliamente utilizado debido a su simplicidad y efecto agradable.
- Slide-in (Aparición por desplazamiento): El elemento aparece deslizándose desde una dirección específica de la pantalla, como la parte superior, inferior, izquierda o derecha. Es comúnmente utilizado para mostrar elementos al desplazarse o al cargar una nueva página.
- Zoom-in (Aparición con acercamiento): El elemento aparece gradualmente aumentando su tamaño, creando un efecto de acercamiento. Es efectivo para enfocar la atención en un elemento específico y atraer la mirada del usuario.
- Staggered appearance (Aparición escalonada): Los elementos se muestran uno tras otro en secuencia, creando un efecto de cascada. Es utilizado para presentar listas, pasos en un proceso o elementos de una galería de imágenes.
- Bounce-in (Aparición con rebote): El elemento aparece con un efecto de rebote, moviéndose ligeramente hacia arriba y hacia abajo antes de establecerse en su ubicación final. Este efecto agrega una sensación de elasticidad y dinamismo a la aparición del elemento, creando una experiencia interactiva más atractiva.
¿Cuanto debería durar una animación?
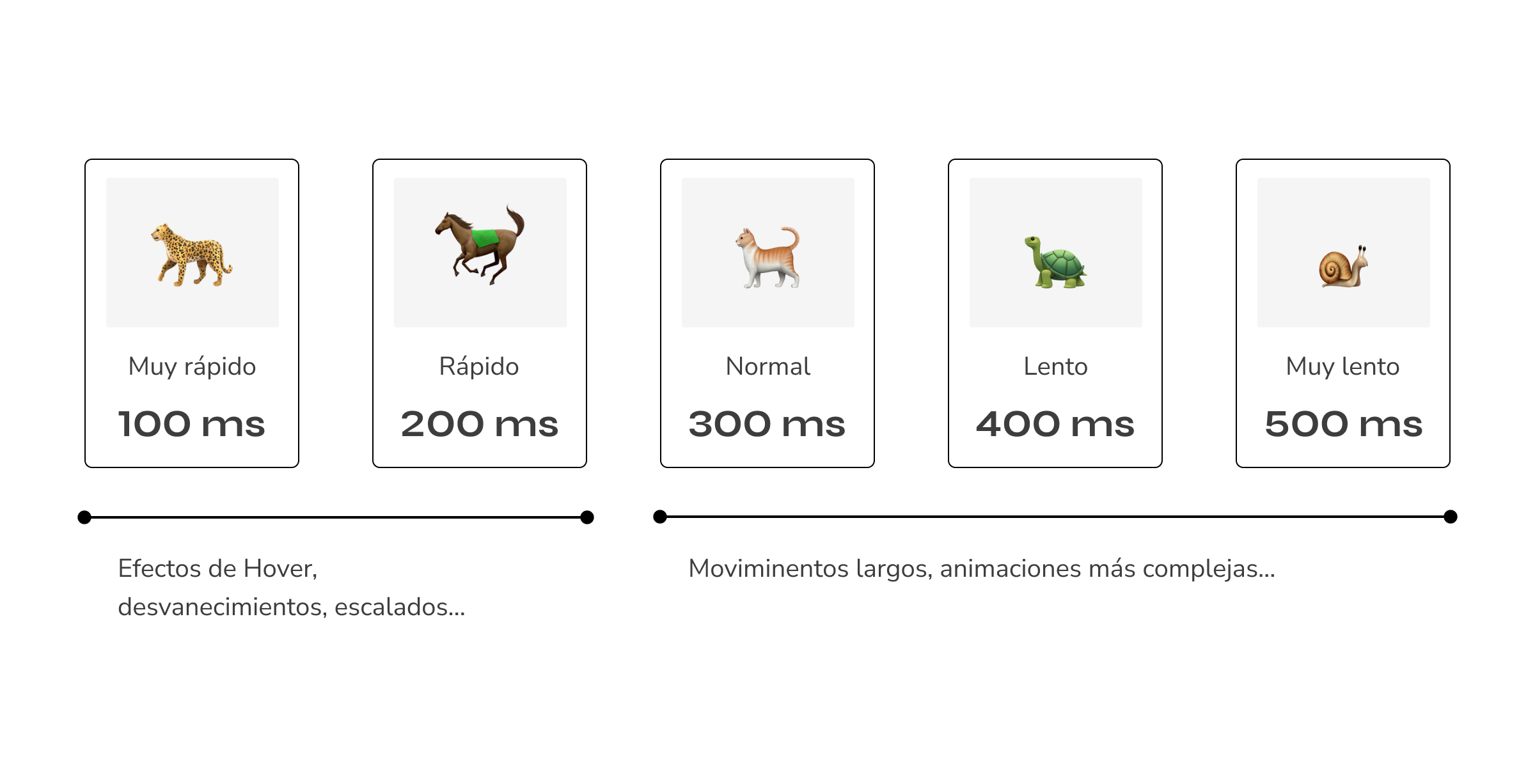
La duración y velocidad en el diseño del movimiento de una animación es muy importante para una buena experiencia de usuario. Las animaciones no deben ser demasiado rápidas o muy lentas. La velocidad óptima está entre 200 ms y 500 ms.
El tamaño de la pantalla y el contexto del producto o la web afectan la velocidad ideal, siendo habitual velocidades mas lentas en dispositivos móviles o tablets, y una mayor velocidad en ordenadores y desktop.
El tamaño de los elementos animados también influye en la sensación de velocidad y duración, siendo los cambios rápidos más adecuados para componentes y elementos pequeños y los movimientos más lentos para elementos y espacios más grandes.

Puedes leer un poco más acerca de la velocidad optima de una animación en este post o en la guía control de velocidad de Material Design de Google.
Aceleración en las animaciones
Las animaciones UI imitan movimientos reales: arranques y paradas graduales, como por ejemplo abrir un cajón rápidamente, o dejar caer un objeto acelerando hacia abajo y luego rebotando hacia arriba. Esto crea transiciones más naturales en las interfaces digitales. La siguiente página muestra una gran multitud de ejemplos de curvas bezier que te permitirá crear animaciones mucho mejores.
Conclusión
Incluir animaciones en el diseño de interfaces de usuario es una forma ideal para dar dinamismo y personalidad a la UI final, además de aportar valor e información al usuario final acerca del estado del sistema. Puede parecer bastante complicado a veces elegir o utilizar la animación correcta e ideal, pero si te basas en estándares y tendencias posiblemente consigas animaciones sencillas y que permitan que como mínimo tus diseños se vean mejor terminados.
Si te interesa aprender más sobre animaciones en UI puedes leer el siguiente artículo de Interaction Design Foundation sobre como Disney aplica determinados principios en las animaciones de su UI. O si buscas isnpiración para hacer alguna animación puedes visitar este post con multitud de ejemplos de animaciones web.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.