Con la entrada de los dispositivos móviles se popularizó la implementación del menú Hamburguesa (≡), un elemento diseñado y creado por Norman Cox con el fin de ser simple, funcionalmente memorable e imitar el aspecto de la lista de menú en una interfaz digital.
El nombre de menú hamburguesa (Hamburguer menu), es el nombre “popular” con el que se denomina a este icono entre diseñadores y desarrolladores web.
Hoy en día es muy popular y lo encontramos en la versión responsiva de una gran cantidad de interfaces digitales, como icono para abrir/desplegar el menú de navegación.
Características del Menú Hamburguesa
El uso del icono (≡) en interfaces de usuario digitales (GUI) conlleva algunas ventajas y algunos posibles inconvenientes que pueden interferir en la experiencia de navegación de los usuarios.
Ventajas
- Es una tendencia y práctica habitual para adaptar el contenido en dispositivos móviles.
- Permite crear interfaces con acceso a los enlaces de un menú de una manera limpia y minimalista.
- Está implementado y normalizado en la gran mayoría de frameworks de desarrollo.
- Los usuarios nativos digitales lo reconocen fácilmente y lo tienen normalizado.
Desventajas
- Puede obstaculizar la navegación para usuario muy inexpertos.
- Aumenta el coste de interacción ya requiere la acción de un click adicional para hacer uso de el.
- La ubicación habitual en la parte superior de los dispositivos dificulta la usabilidad y accesibilidad, puesto que el desplazamiento natural del pulgar no alcanza fácilmente esa área de interacción (Ley de Fitts).
- Varios test de usabilidad demuestran que los elementos ocultos dentro de estos menús reducen su alcance de posibles interacciones.
Para los diseñadores UX/UI que quieren huir de la tendencia habitual y buscan alternativas al menú hamburguesa cuentan con diferentes alternativas, tanto únicamente visuales como para mejorar la usabilidad de este menú dentro de su interfaz.
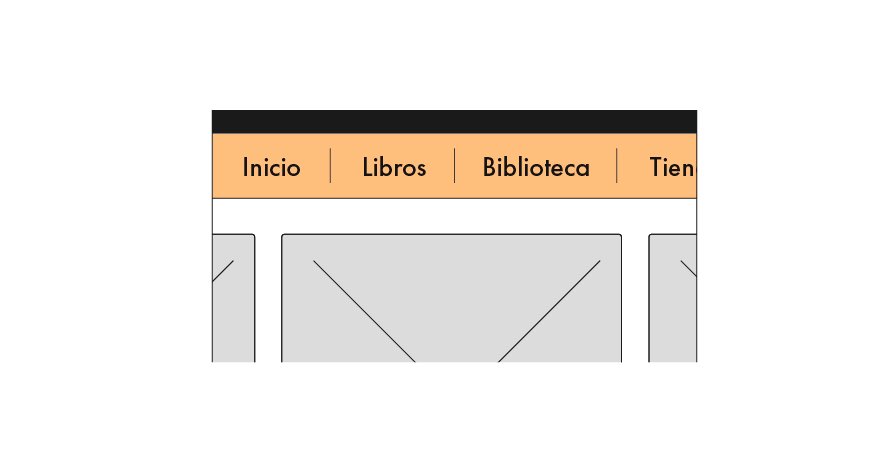
Menú Adaptable
El menú varía y muestra diferente cantidad de opciones a medida que el tamaño del dispositivo varía.

Pestañas scrollables
La utilización de un menú desplazable mediante un scroll horizontal permite ofrecer las opciones del menú directamente en la pantalla actual. Principalmente funciona cuando tenemos muchas opciones sin una gran diferencia de prioridad, como en sitios donde se pueda explorar entre categorías o etiquetas.

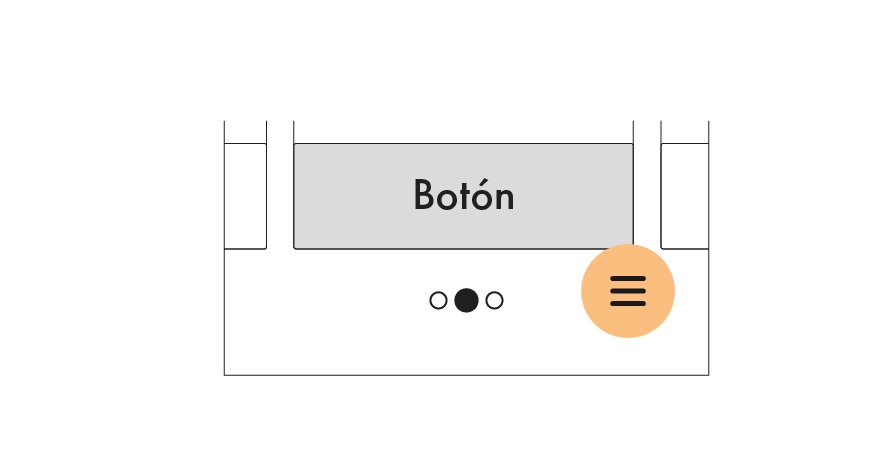
Botones Flotantes
No es recomendable para todas las opciones del menú, pero si para ofrecer determinadas acciones directamente en la pantalla reduciendo así el coste de interacción por parte del usuario.

Además también puede ser una solución directa al menú hamburguesa para reducir los problemas de la usabilidad y accesibilidad.

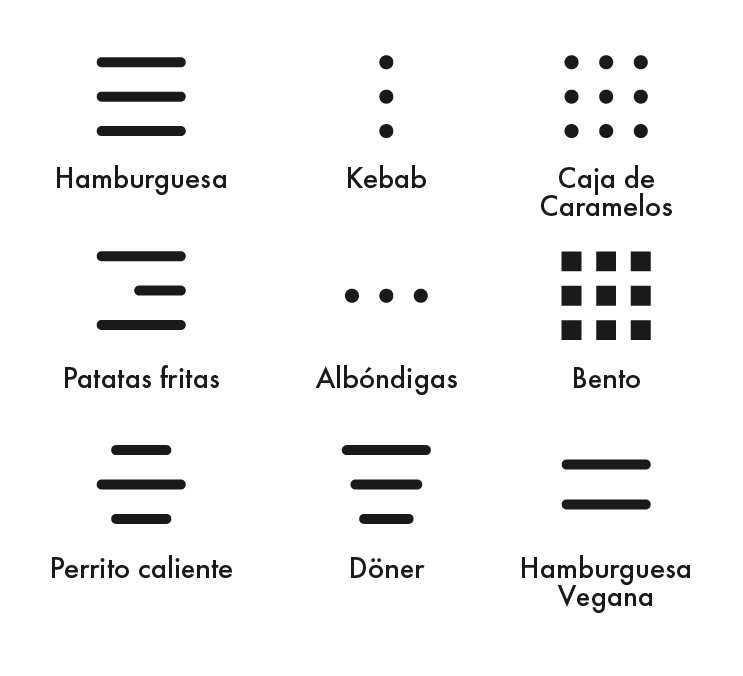
Modificar icono:
Como alternativa visual al clásico icono de las tres líneas (menú hamburguesa) contamos con alternativas en iconos de menú como el: menú Kebab, menú albóndigas, patatas fritas…

Estos elementos, aunque difieren visualmente del menú hamburguesa, ofrecen una alternativa de diseño para crear una interfaz diferente. Un punto negativo es que a nivel de usabilidad cuentan con los mismos problemas que el hamburguer menu.
Es gracioso el nombre popular que se les a asignado a estos iconos como menús, aunque podrían sustituir perfectamente al icono tradicional, en la guía de iconos de material design se especifica cada icono como indicador de unas funcionalidades concretas.
Conclusión
Aunque se pueden implementar algunas soluciones diferentes y alternativas, el menú hamburguesa es una de las mejores soluciones funcionales para adaptar el contenido en interfaces para dispositivos móviles.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



