¿Qué dice la ley de Fitts?
La Ley de Fitts define y permite el cálculo del tiempo que le cuesta a un usuario alcanzar la interacción con un elemento que forme parte de un diseño o de una interfaz gráfica (GUI).
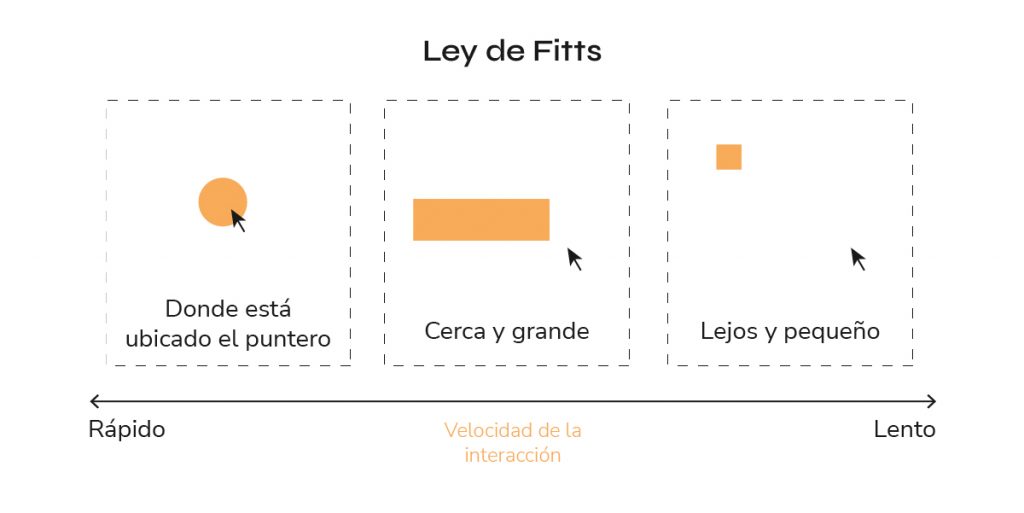
De la forma más sencilla posible, la Ley de Fitts establece que cuanto más grande sea un objetivo y más cerca esté de nosotros, más fácil será alcanzarlo.
La ley de Fitts permite el cálculo de tiempo que necesita un usuario para señalar un objetivo en función del tamaño y la distancia.
¿Cuándo se aplica la ley de Fitts?
La Ley de Fitts en aplicable en diversas áreas, especialmente siendo útil en el diseño HCI (Human-Computer Interaction) en los que las personas tienen que interactuar con elementos que pertenecen a una interfaz de usuario grafica (GUI).
Hay que tener en cuenta esta ley es muy influyente y aplicable en entornos de diseño UX y de UI,. Es debido a que los usuarios tienden a interactuar constantemente con elementos en pantalla a través de cursores e interacciones.

Para poder calcular y determinar el tiempo requerido para alcanzar e interactuar con un elemento es necesario tener en cuenta el tamaño del lienzo, la distancia del elemento objetivo y el área accionable del objetivo.
Origen de la ley de fitts
Esta ley obtiene su nombre debido a Paul Fitts. Fitts fue un psicólogo estadounidense que a través de diversos estudios del movimiento humano, en el año 1954 concluyó que: «el tiempo necesario para moverse y alcanzar un objetivo depende directamente de la distancia y el tamaño del objetivo.»

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



