Un tree test o prueba de árbol de contenidos, es una herramienta de investigación que permite evaluar la estructura de navegación de un sitio web o de un producto digital.
En estas pruebas se pretende testear únicamente la estructura de contenidos, para llevarla a cabo no es necesario disponer de demasiados recursos, por lo que es una gran herramienta para mejorar la usabilidad de nuestros productos digitales ya funcionales.
Un tree test UX se encarga de evaluar la estructura de categorías y contenidos de un entorno digital mediante de la ejecución de tareas y búsquedas de elementos llevadas a cabo por un usuario.
¿Qué pretende solucionar o evaluar un Tree Test?
El objetivo de los Tree test UX consiste en evaluar y detectar dificultades en la búsqueda de contenidos dentro de un producto o servicio digital por parte de los usuarios.
La información que obtenemos de un tree test permite crear soluciones enfocadas en la navegación y búsqueda de los contenidos.
A diferencia del card sorting, en el que agrupamos en categorías y términos, según el usuario considera, con el tree testing ponemos a prueba arboles de contenido ya creados, verificando si un usuario es capaz de encontrar un determinado contenido en la estructura generada.
¿Qué conseguimos haciendo un Tree Test UX?
A través de la ejecución de un tree test conseguimos:
- Evaluar la jerarquía de contenidos de la que disponemos, a través de posibles consultas y casos de uso en el mundo real con usuarios
- Refinar la cantidad de categorías y etiquetas necesarias para clasificar el contenido y obtener resultados más concisos y directos en nuestros menús y estructuras web.
Ventajas de los tree tests
- Las sesiones son cortas
- La prueba se puede realizar de forma remota.
- Análisis e interpretación sencilla de los datos obtenidos
Desventajas del tree test
- Habitualmente no hay elementos visuales que ayuden visualmente a los usuarios en la navegación
- En las pruebas remotas los investigadores no disponen del feedback directo de los usuarios en persona, por lo que se pierde algo de información acerca de las acciones y el por qué de sus decisiones,
Cómo realizar un Tree Test
Para realizar una prueba de árbol UX, únicamente necesitaremos: el árbol de contenidos o menú jerárquico y las cuestiones o tareas para que los participantes realicen su búsqueda.
Crear el Tree Test
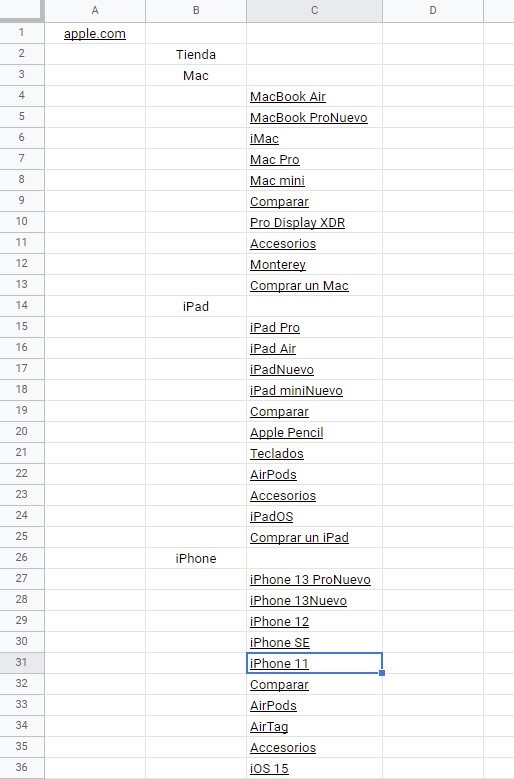
Para preparar nuestro árbol de contenidos, en una hoja de cálculo o excel debemos escribir las páginas o categorías principales («tronco del árbol») y dentro de cada una añadir las distintas páginas interiores que haya («ramas del árbol»).

Es interesante trabajar de manera correcta nuestro archivo con el árbol de contenidos para que al volcarlo en el algún software de tree testing lo detecte todo correctamente.
Definir las tareas
Definir las tareas de un tree test es muy importante, estas pueden tener como objetivo:
- Tareas de usuario y objetivos clave del sitio: como encontrar un producto, o realizar una acción.
- Posibles áreas problemáticas: como nuevas categorías dentro del árbol, o nuevas clasificaciones sin testear.
La redacción de estas tareas debe ser directa y sencilla.
Algo muy útil que ayudará mucho al usuario con nuestra prueba, es hacer preguntas con contexto. Por ejemplo, en vez de la clásica pregunta de “¿Dónde encuentras e iPhone?” puedes formularla como “Estás buscando renovar de móvil y quieres comparar los modelos de Iphone ¿Dónde puedes visualizar los iPhone disponibles?”.
Métricas y Herramientas para realizar Tree Testing
Las métricas o outputs que obtenemos al realizar tree tests son:
- Success Score, indica el porcentaje de usuarios que han encontrado los elementos de nuestra tarea con éxito. Viene en relación a la encontrabilidad de los elementos solicitados en las tareas.
- Time Taken, indica el tiempo que ha tomado cada usuario para encontrar los elementos solicitados.
- Directness Score, indica el porcentaje de usuarios que han accedido de manera directa en la búsqueda de los elementos, sin tener que ir atrás en el árbol de contenidos.
Aunque algunas herramientas de tree testing UX como User Zoom o TreeJack (de Optimal WorkShop) son de pago, merecen mucho la pena si estás realizando estos tipos de pruebas dentro de un proyecto empresarial o profesional.
De manera más económica puedes utilizar las pruebas gratuitas que ofrecen estas herramientas o crear un menú de navegación en un entono de pruebas web, aunque no contarás con las herramientas de análisis de datos e interacciones que ofrecen los otros servicios, también es una buena manera de ejecutar estos test.
¡ÚNETE A LA NEWSLETTER PARA RECIBIR MUCHO MÁS VALOR!



