En un mundo cada vez más impulsado por datos, los dashboards se han convertido en una parte fundamental de cualquier producto digital. Desde CEOs obsesionados con su cuenta de resultados hasta growth partners y product managers siguiendo de cerca las métricas de retención, todos esperando una experiencia clara, precisa y fiable.
Pero hay algo que nadie quiere encontrarse al abrir su panel: un espacio en blanco, un hueco en los datos que visualiza.
Y la realidad es que los errores ocurren. Las integraciones fallan. Las bases de datos se corrompen. Las APIs de terceros cambian y no da tiempo a reconectarse. Y por muy bien diseñado que esté el sistema, siempre hay posibilidad de que haya días sin datos.
Esto me lleva a la pregunta: ¿cómo reflejamos esto en el diseño?
El dato que falta genera ruido. Duda. Desconfianza. A veces no por lo que está pasando, sino por cómo lo representamos. Porque como diseñadores, no solo contamos lo que ocurre, sino cómo debe interpretarse.
¿Cómo visualizar huecos en los datos?
Vamos a analizar tres enfoques diferentes (y reales) para abordar casos con datos faltantes en las visualizaciones, especialmente en gráficos lineales en los que el día a día es muy claro y visible. Y ya te adelanto que no hay una única solución perfecta, pero sí decisiones de diseño y cada una con sus consecuencias.

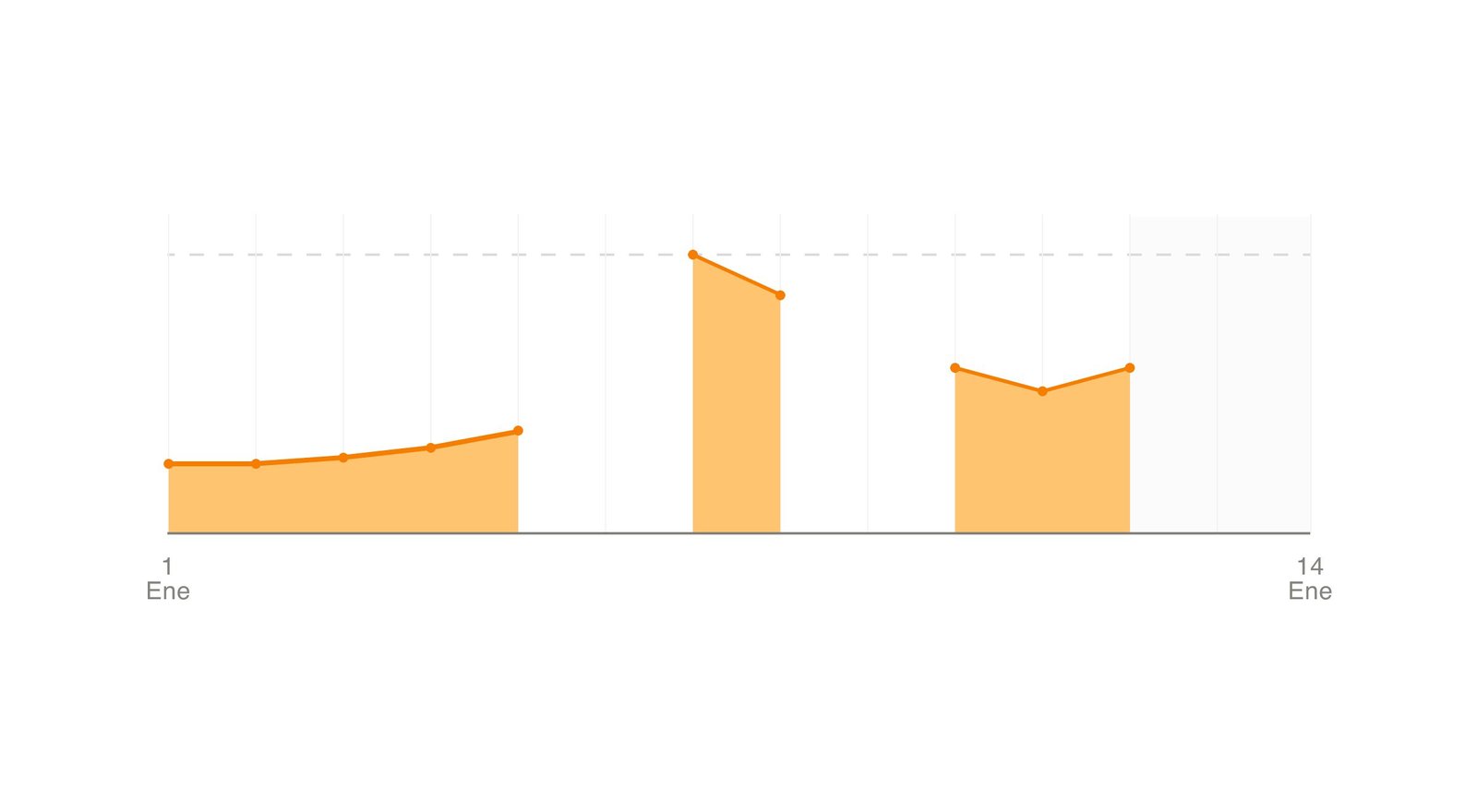
Enfoque nº1: No hacer nada
Es el enfoque más simple y directo. Si no hay datos, no se dibuja esa parte del gráfico. Se deja un hueco, tal cual, y se sume que no se muestra esa información.
Ventajas:
- No engaña. Si no hay datos, no se inventa nada. Se ve el hueco y punto.
- Es sencillo a nivel técnico. No requiere condiciones especiales ni código extra.
Inconvenientes:
- Falta de contexto. El usuario no sabe si es un fallo, si está mal cargado, si es normal, o si debería preocuparse.
- Da mala imagen. Puede generar desconfianza o sensación de inestabilidad, incluso si el fallo no es crítico.
Este enfoque puede ser válido si los huecos son puntuales o si se espera que el usuario tenga cierto conocimiento técnico, pero para productos masivos, suele quedarse corto.

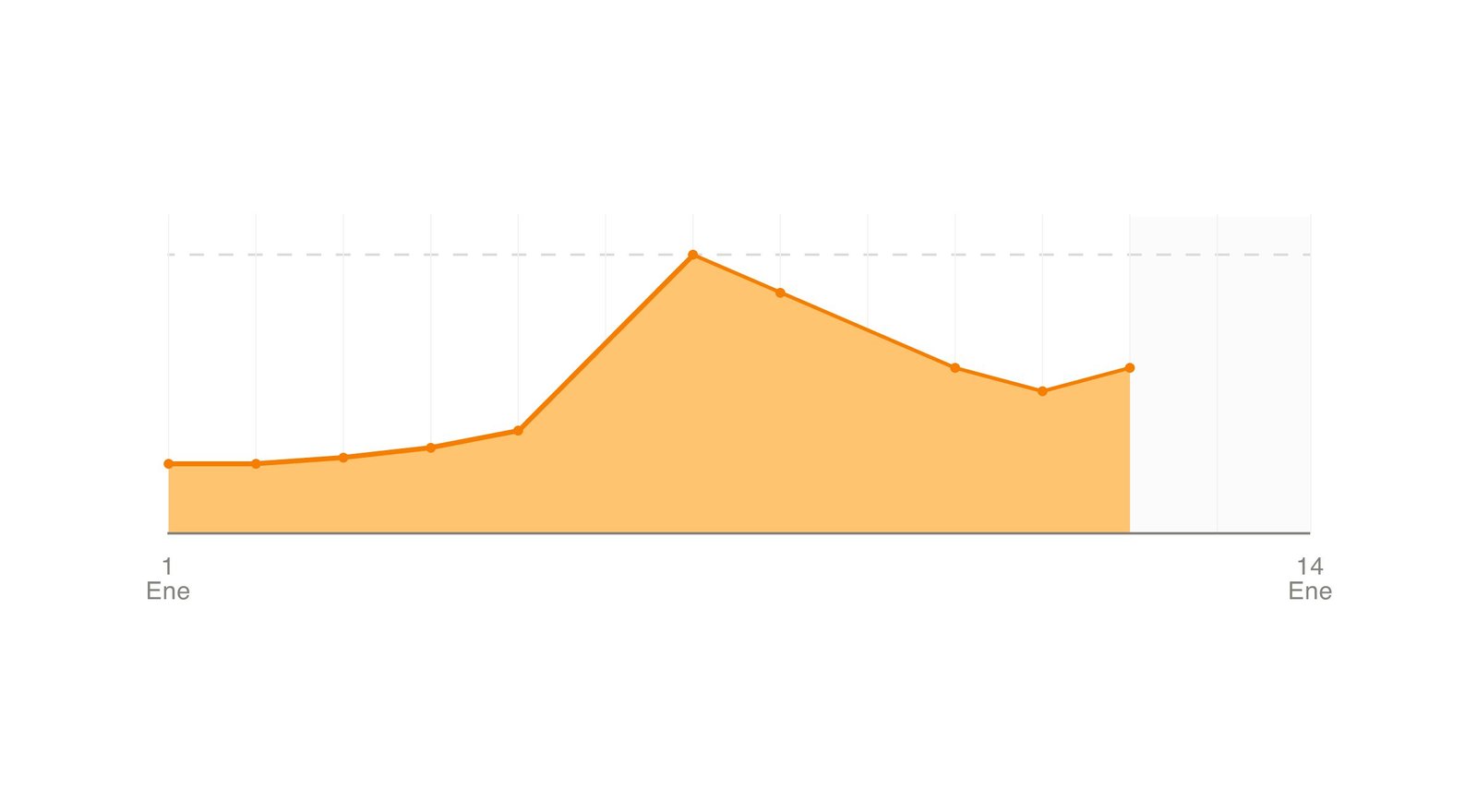
Enfoque nº2: Conectar los puntos (aunque falten datos)
En esta opción se fuerza la continuidad del gráfico conectando los puntos existentes, como si el dato ausente estuviera implícito, aunque no se añade indicador del dato.
Ventajas:
- Visualmente es más limpio y estético. La gráfica fluye y se entiende mejor la tendencia.
- Técnica y visualmente fácil de implementar.
Inconvenientes:
- ¡Puede inducir a error! Estamos generando una narrativa visual que no es cierta. Al menos, no del todo cierta. ¿Qué pasó el día que falta? ¿Fue un pico, una caída, algo neutro? Lo estamos diluyendo tras una interpolación que el usuario podría interpretar como verdad, a pesar de no se sabe la información veraz.
- Falta trazabilidad. No se puede saber que hubo un hueco sin pararse a inspeccionar la gráfica y los datos a fondo.
Este enfoque es algo «peligroso» cuando las decisiones del usuario dependen de la precisión del dato. Especialmente en contextos financieros, médicos o de rendimiento, utilizar este enfoque no sería muy acertado, ya que la ambigüedad no es una buena opción .

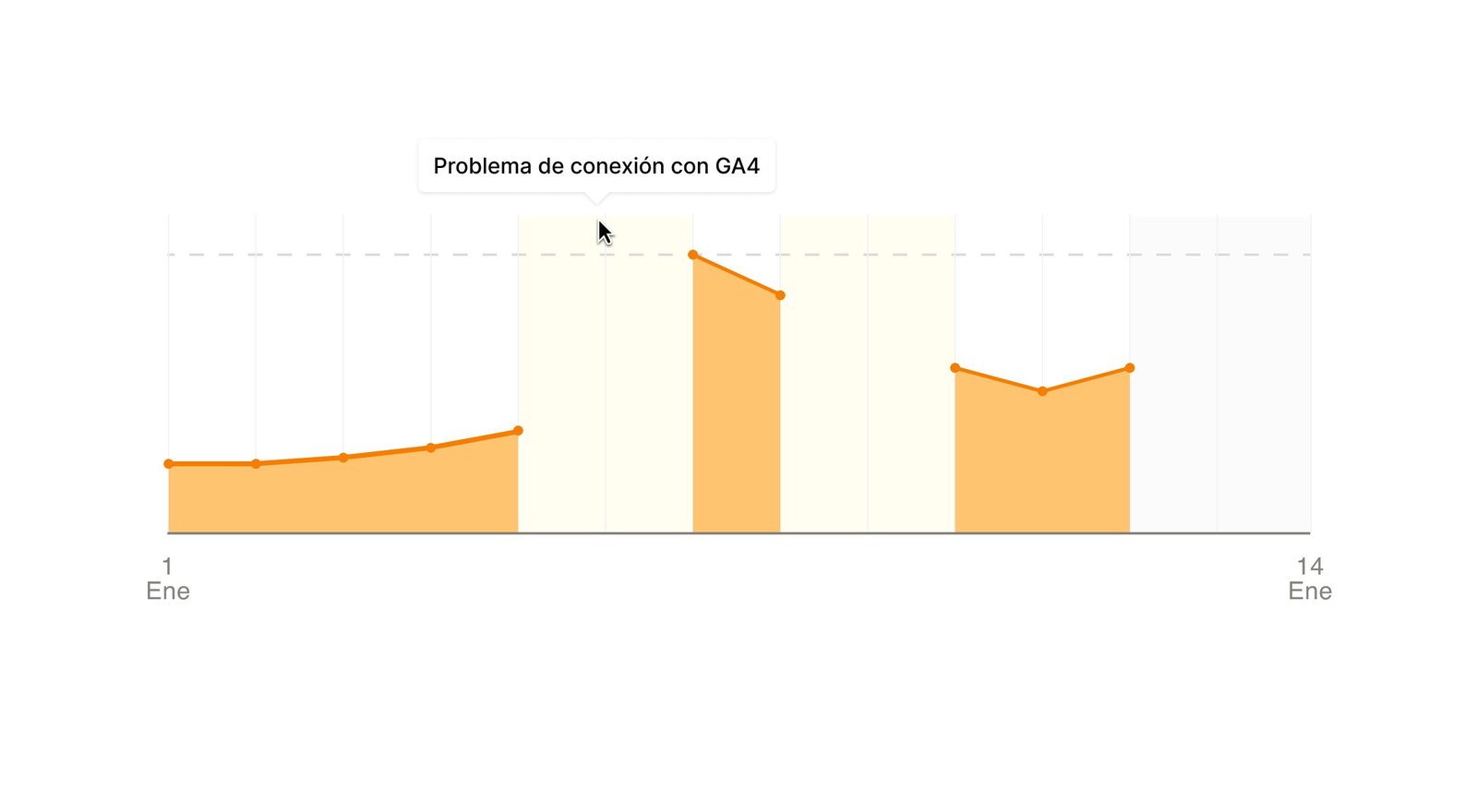
Enfoque nº3: Señalar el error (y dar contexto)
La tercera vía —y personalmente, la más interesante en términos de UX— consiste en indicar claramente las zonas con datos faltantes y, si es posible, añadir una explicación o estado contextual (por ejemplo, “API caída”, “dato pendiente” o “fuente no disponible”).
Ventajas:
- Es el enfoque más transparente y honesto. No oculta el problema, lo muestra y lo explica.
- Informa más allá del dato. El usuario no solo ve lo que ocurre, sino también por qué ocurre.
- Invita a confiar. Si una herramienta es clara con lo que no sabe, genera más confianza en lo que sí muestra.
Inconvenientes:
- Más complejo de implementar. Requiere lógica para registrar estados de error, diseñar claves visuales y mantenerlas actualizadas.
- Puede “ensuciar” la gráfica. Si hay muchos errores, el gráfico puede parecer caótico o alarmante.
Este enfoque es especialmente útil en productos maduros o en contextos donde la trazabilidad y la transparencia son parte del valor de negocio. Aparte abre la puerta a crear una relación más honesta con el usuario: no le ocultamos las limitaciones, se las explicamos y le hacemos partícipe del sistema con el que interactúa.
Algunas reflexiones desde la práctica
La elección no siempre es obvia. He trabajado con productos donde cada una de estas soluciones tenía sentido en su contexto: desde dashboards internos con equipos técnicos, hasta plataformas públicas con usuarios sin formación técnica.
Pero si algo he podido aprender, es que la forma en que representamos un estado vacío también comunica y puede aportar valor. Lo que no mostramos, lo que falta, lo que ocultamos o explicamos… todo eso forma parte de la experiencia de usuario. Y en un mundo saturado de datos y gráficos, saber diseñar para la incertidumbre es casi tan importante como diseñar para la precisión.
Este artículo parte de una reflexión publicada originalmente por Matthew Strom, pero he querido ir un paso más allá para ponerlo en contexto desde una mirada más estratégica y cercana al diseño de producto.
Cada proyecto nos pone delante de decisiones como esta: ¿mostrar el hueco, conectarlo o explicarlo? No hay respuestas absolutas, pero sí consecuencias.
Y justo ahí es donde el diseño cobra sentido: no solo cuando todo va bien, sino también cuando sabemos manejar la ausencia de información, el error o la incertidumbre con inteligencia y honestidad.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.