Los Mapas de Impacto (Impact maps) son un método ágil utilizado en el desarrollo de software y productos digitales. Estos mapas se desarrollan a través de un mapa mental con el objetivo de ayudarnos a identificar necesidades y las maneras de alcanzar y solucionar las metas definidas.
Estos impact maps son herramientas visuales que representan las relaciones y la influencia de algunos actores involucrados en un proyecto o situación. Deifnirlos visualmente nos ayudan a comprender la dinámica de los stakeholders de un proyecto y facilitan la identificación de las partes interesadas más clave en un proceso concreto.
El impact mapping supone el esfuerzo de hacer las preguntas adecuadas para detectar soluciones realmente útiles para el proyecto y para los usuarios.
Secciones de un mapa de impacto
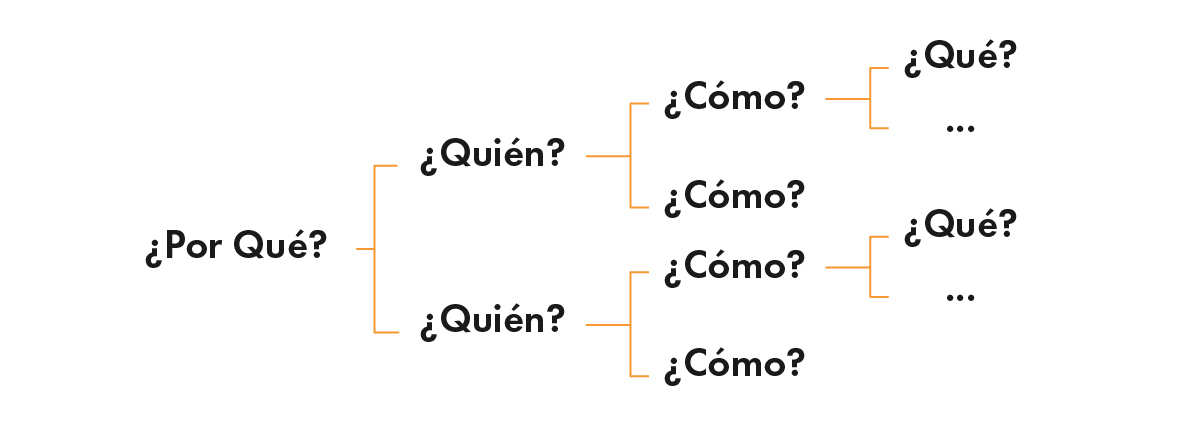
Para desarrollar eficazmente un mapa de impacto se deben plantear 4 preguntas que nos ofrecerán un nivel en el árbol de impacto.
- Metas – ¿Por qué?
- Actores – ¿Quién?
- Impactos – ¿Cómo?
- Entregables – ¿Qué?

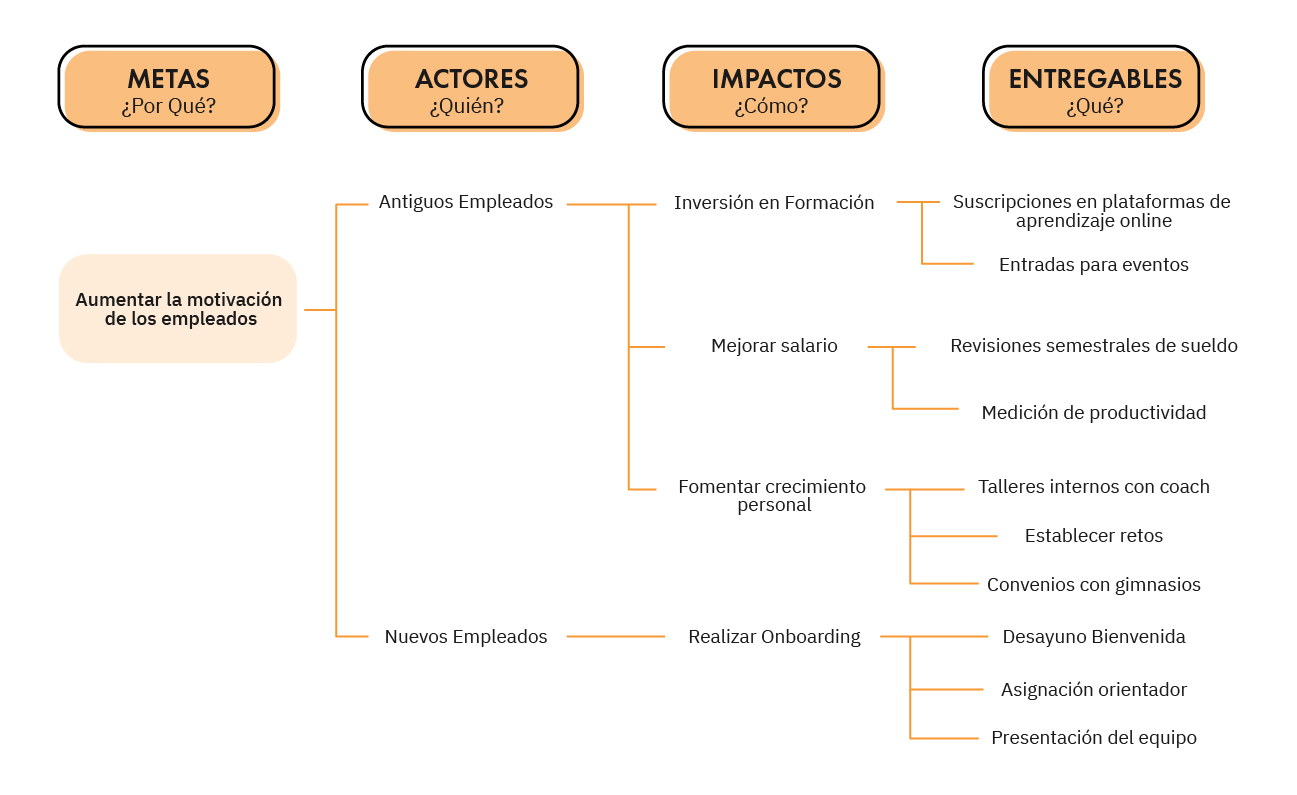
Metas – ¿Por qué?
Para poder iniciar la técnica del Impact Mapping, la primera pregunta que se debe realizar es: ¿Por qué? ¿Por qué estamos llevando a cabo este proyecto?. Para resolver esta pregunta se debe definir un objetivo a lograr.
Por ejemplo: Reducir el tiempo de onboarding, motivar a los empleados.
Actores – ¿Quién?
La segunda pregunta que se debe responder es ¿Quién? ¿Quiénes son los actores involucrados y a quienes les influye el objetivo definido?
Un ejemplo: Stakeholders, un departamento concreto, un perfil concreto de usuar persona….
Impactos – ¿Cómo?
La tercera cuestión a abordar es el ¿Como? ¿De qué manera generaremos impacto sobre las personas involucradas? Con esta pregunta identificaremos el impacto que los actores esperan como solución al objetivo, además se listan las soluciones que consideremos que pueden beneficiar a conseguir el objetivo definido.
Entregables – ¿Qué?
La última pregunta que deberemos hacer es ¿Qué? ¿Qué podemos hacer y entregar para lograr el impacto deseado? A través de esta cuestión definiremos que solución o funcionalidad ofreceremos para poder ofrecerle el impacto definido previamente en el ¿Cómo?.

¿Cuándo utilizar la técnica de Impact Mapping?
Los mapas de impacto son una técnica que se puede utilizar en cualquier etapa de un proyecto, pero es interesante aplicarla en fases de definición e investigación para identificar desde fases iniciales lo que realmente el proyecto necesita. Crear un Impact map es extremadamente útil para definir MVPs y roadmaps.
Impact Mapping en UX
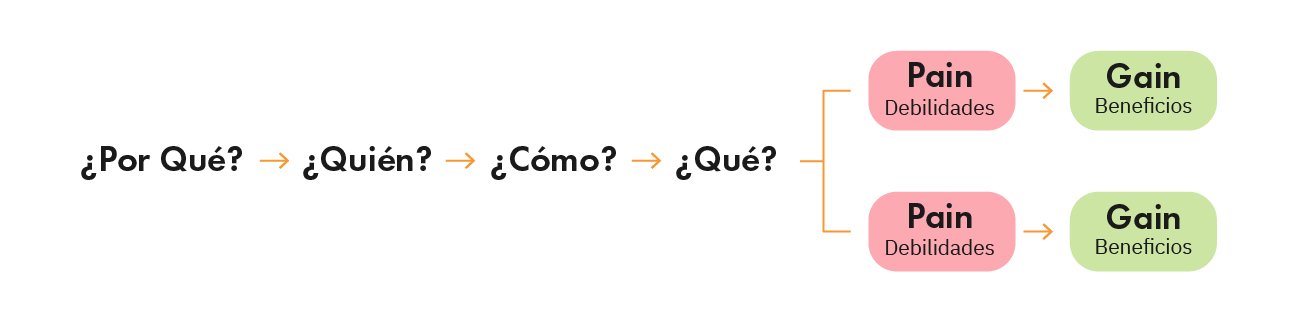
Una vez realizado un mapa de impacto enfocado en UX, encontramos diversas soluciones y funcionalidades que implementar para ofrecer y aportar un valor a los usuarios. Una manera de exprimir y sacar un mayor beneficio de crear estos mapas es añadir en las soluciones (¿Qué?) dos apartados más.
Identificar Pains
Primero identificaremos los posibles Pain o Dificultades que le vayan a surgir a los actores involucrados.
Identificar Pains
Segundo, buscar Gains y soluciones a los Pains previamente detectados.

De esta manera, al realizar un impact map UX contemplaremos como de útil y que posibles experiencias surgirán en los usuarios para los que buscamos una solución.
Plantilla de mapa de impacto
Si necesitas realizar la técnica de impact mapping o necesitas un ejemplo desde el que partir y realizar tu impact map puedes utilizar una herramienta como Miro o realizarlo mediante Figma y poder tenerlo listo en tus proyectos.
Conclusión
Para finalizar y dar por cerrado el post, podríamos decir que el Impact Mapping consiste en generar un mapa mental con estructura de árbol con el que buscar funcionalidades que aporten valor a través de una estructura básica por la que avanzar.
Esta herramienta en UX ofrece una visión global de los stakeholders y su impacto en la experiencia del usuario. Al poder considerar a los stakeholders desde las etapas iniciales de diseño, se puede lograr una mayor alineación y comprensión de las necesidades y expectativas de los usuarios, llevando a la creación de productos y servicios más centrados en el usuario real.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



