¿Qué es el Value Proposition Canvas?
Un Value proposition canvas en UX es una plantilla creada para detectar y alinear las necesidades de un usuario o conjunto de estos con las características de los productos y servicios que vamos a ofrecerle.
Un Value Proposition Canvas ayuda a generar una propuesta de valor centrada en cubrir las necesidades y frustraciones de los usuarios
Este lienzo nos permite definir y sintetizar de manera más clara los dos aspectos clave más importante en la creación de un producto o servicio: los Segmentos de usuarios a los que nos dirigimos y la Propuesta de Valor que ofrecer.
Partes de un Lienzo de Propuesta de Valor
El Value Proposition canvas UX está formado por dos elementos principales, el Segmento del mercado (Customer Profile) y el Mapa de valor.
Customer Profile o Segmento de mercado
En el Customer Profile únicamente nos enfocamos en un arquetipo o buyer persona, detectando cuales son sus objetivos/jobs y sus pains y gains.
Es aconsejable crear un value proposition canvas por cada user persona que dispongas.
Mapa de Valor
En el mapa de valor nos enfocamos en obtener una solución a los objetivos del usuario centrada en solucionar los pains y gains de este mediante los pain relievers (aliviadores) y los gain creators (alegrías).
Las soluciones que creamos deben solucionar los jobs de manera concisa y alineada con las necesidades y sentimientos del usuario al que se dirigen.

¿Cómo rellenar nuestro canvas de propuesta de valor?
Para empezar a hacer el value proposition canvas comenzaremos por la parte derecha, rellenando la información acerca del usuario o cliente.
Definiremos los jobs o tareas del usuario y a partir de ahí iremos avanzando horizontalmente hacia las casillas de la izquierda, hasta finalizar en la propuesta de productos o servicios.
El resultado que obtenemos como productos están enfocados en solucionar y aportar un valor extra a las tareas objetivo que afectan a nuestros usuarios.
PROBLEMAS Y ERRORES QUE NOS PODEMOS ENCONTRAR
Tenemos claro el producto pero no a quien se dirige
Un problema clásico y muy repetido es definir el producto sin haber definido previamente a la persona a la que se dirige y a la que se le debe aportar valor y ofrecer una solución.

En este punto nos encontramos con un producto o idea que no está enfocada en ayudar a nadie en concreto.
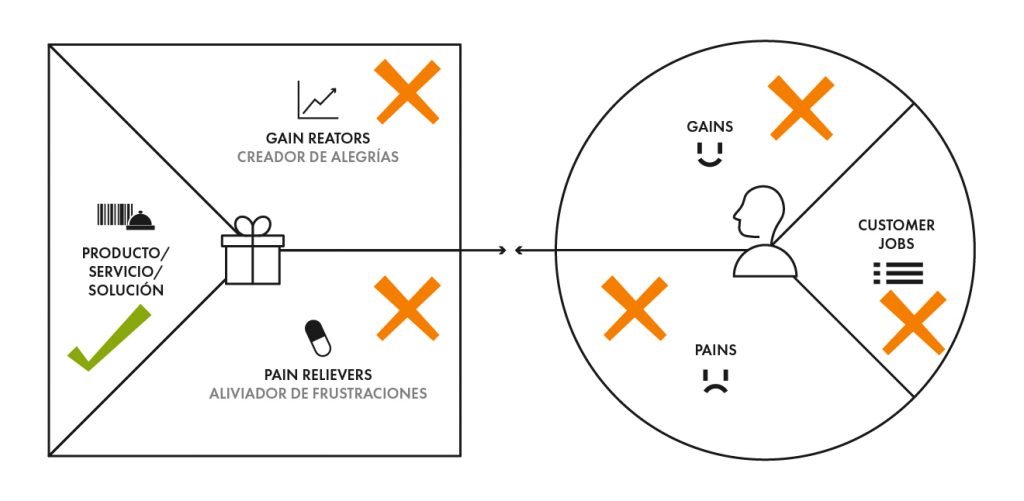
Conocemos el cliente peno lo que necesita
En esta etapa ya sabemos quien es nuestro usuario y que problemas tiene, pero no sabemos que es lo que realmente quiere o necesita.
En esta etapa es muy fácil atascarse y desarrollar trabajo que pensamos que está enfocado en el cliente pero luego no le aporta soluciones ni valor.

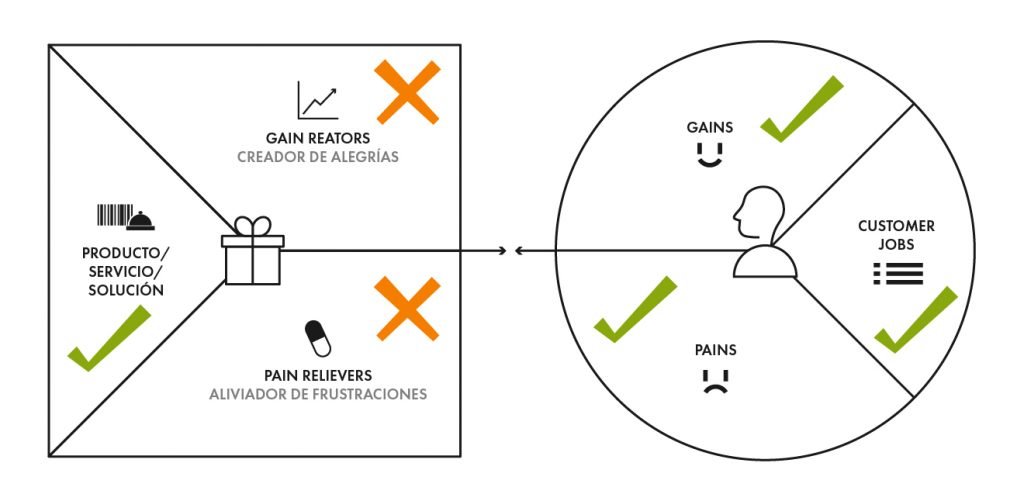
Tenemos el lienzo completo ¿Ahora qué?
Bien, una vez hemos rellenado todo el value proposition canvas debemos detectar el Market FIT.
Este FIT consiste en detectar que es lo que necesita el usuario, que es lo que le ofrecemos, y ver si esta solución existe en el mercado y en caso de existir como podríamos mejorarla y aportar un valor mayor.

Una vez resuelto este market fit con nuestro value proposition canvas es cuando definimos finalmente nuestra Propuesta de Valor, que ofrezca una mejor experiencia de usuario ofreciendo soluciones enfocadas en estos.
Si quieres comprender un poquito mejor la importancia de encontrar ese FIT entre solución y usuario, te animo a leer sobre Product Market Fit y comprender el por qué se necesita alinear el producto al usuario.

Óscar López Poveda
Diseñador UX/UI y de producto digital.
Soy Óscar López y vivo diseñando y creando ideas, me encanta descubrir, aprender y compartir todo lo que aprendo sobre entornos, productos digitales y UX. Me apasiona el diseño y siempre estoy abierto a apuntarme a un «bombardeo» de poryectos y descubrir personas que les apasione el mundo digital.



